【Web前端问题】参数变量是默认声明的,所以不能用let或const再次声明,但是为什么可以使用var声明?
正常情况下let或者const声明的变量,是不能在重复声明的,即使是使用var也会报错,
eg:
let a = 123;var a = 456;
错误提示:Uncaught SyntaxError: Identifier 'a' has already been declared
const C = 123;var C = 456;
错误提示:Uncaught SyntaxError: Identifier 'a' has already been declared
参数变量是默认声明的,所以不能用let或const再次声明,
但是为什么可以使用var声明? 这里的默认声明是指什么?
eg:
函数内使用var声明参数
function foo(x = 5, y = function() { x = 2; }) { var x = 3;
y();
console.log(x);
}
foo() // 不会报错
函数内使用let声明参数
function foo(x = 5, y = function() { x = 2; }) {
let x = 3; y();
console.log(x);
}
foo() // 会报错 Uncaught SyntaxError: Identifier 'x' has already been declared
回答:
Ecmascript 标准就是这样定的。
回答:
//不报错var a = "123";
var a = "321";
//报错
var a = "123";
let a = "321";
回答:
function foo(x = 5, y = function () { x = 2; }) { let x = 3;
// y();
console.log(x);
}
foo();
即使函数不调用,结果也是一样的。函数参数变量是默认声明的,所以不可以使用let和const再次声明,其与第一种情况类似。
关于let和const的说明可以参考阮一峰es6中的函数的扩展
回答:
function foo(x = 5, y = function() { x = 2; }) { let x = 3;
y();
console.log(x);
}
foo()
这里报错,我感觉应该是函数声明的提升,所以应该他是先执行了y(); 所以已经注册了一个x,后面再执行let x=3的时候 ,就会报错。不知道 我的理解有没有错。 他x的赋值应该是 5 2 最后才是let x= 3中报错。
回答:
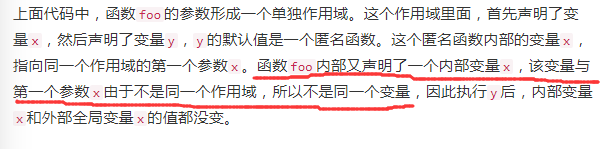
我也是今天看阮一峰的《ES6标准入门》函数扩展章节中看到这段代码的,同样很疑惑,在章节中作者说的是 ,我就更加疑惑了,怎么会是不同作用域,我现在就只记住,凡是
,我就更加疑惑了,怎么会是不同作用域,我现在就只记住,凡是用var再次声明参数变量,此时var声明的变量和参数变量不是同一个变量,在函数体内直接访问该变量是访问var声明的变量
以上是 【Web前端问题】参数变量是默认声明的,所以不能用let或const再次声明,但是为什么可以使用var声明? 的全部内容, 来源链接: utcz.com/a/142535.html