iview动态生成的input只能获取一次焦点问题
用的iview框架,触发Input的自动获取焦点的功能:

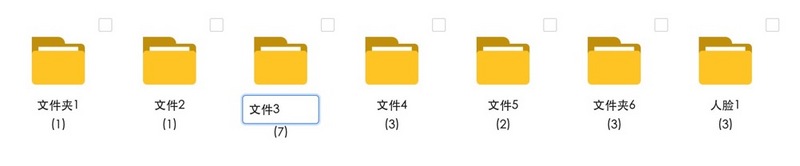
但是动态生成的input组件只能获取一次焦点
上代码
html<div v-for="(info,index) in pageInfo.data" :key="info.fid">
<span v-if="currentIndex_file !== index" @click="getcurFile(index)" >{{info.positionName}}</span>
<Input v-show="currentFile === index" @on-blur="directModify(info.fid,index)" :ref="'file'+index"></Input>
</div>
js
//data值data() {
return {
this.currentIndex_file = null;
this.currentFile = null;
}
},
//methods方法
methods:{
getcurFile(index){
this.currentIndex_file = index;
//将当前的赋值给currentIndex
this.currentFile = index;
//写在$nextTick,动态获取ref
this.$nextTick(()=>{
this.$refs['file'+index][0].focus()
})
}
}
完美解决~
以上是 iview动态生成的input只能获取一次焦点问题 的全部内容, 来源链接: utcz.com/a/14243.html