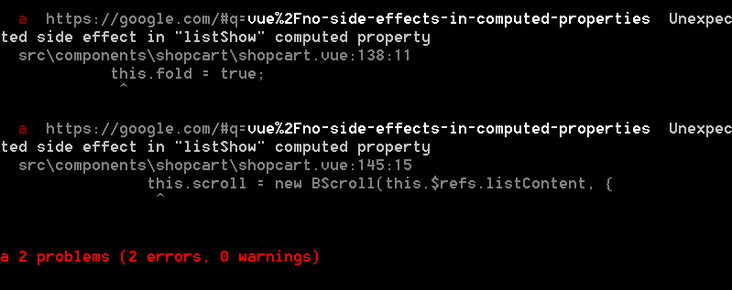
【Web前端问题】报错Unexpected side effect in "listShow" computed property
为什么会出现这个问题,怎样可以解决呢?
listShow () { if (!this.totalCount) {
this.fold = true;
return false;
}
let show = !this.fold;
if (show) {
this.$nextTick(() => {
if (!this.scroll) {
this.scroll = new BScroll(this.$refs.listContent, {
click: true
});
} else {
this.scroll.refresh();
}
});
}
return show;
}
回答:
listShow 为计算属性,不能直接这么写,需要使用 get 和 set,因为其中对一些值进行了修改。
同时需要对,toggleList 和 empty 方法进行修改。
或许有更好的方法,仅供参考。
computed: { listShow: { // 控制购物车列表的显示和隐藏
get () {
if (!this.totalCount) { // 如果选择食品数量为 0 ,则不显示
return false
}
return this.fold
},
set () {
if (!this.totalCount) {
this.fold = false
}
if (!this.fold) {
this.$nextTick(() => {
// 创建 better-scroll 实例或者 refresh
if (!this.scroll) {
this.scroll = new BScroll(this.$refs.listContent, {
click: true
})
} else {
this.scroll.refresh()
}
})
}
}
}
},
methods: {
// 购物车栏点击
toggleList () {
if (!this.totalCount) {
return
}
this.listShow = false // 主要目的创建 better-scroll 实例或者 refresh
this.fold = !this.fold // 通过 this.fold 的修改,控制计算属性 lisShow,从而控制购物车列表的显隐
},
// 清空购物车
empty () {
this.selectFoods.forEach((food) => {
food.count = 0
})
this.listShow = false // 隐藏购物车列表
},
}
以上是 【Web前端问题】报错Unexpected side effect in "listShow" computed property 的全部内容, 来源链接: utcz.com/a/142414.html