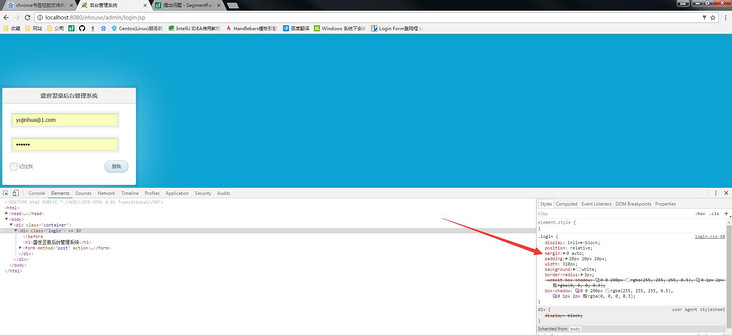
【Web前端问题】如图,已经设置了margin: 0 auto;为什么还是左右不居中?

回答:
margin:0 auto是用于block的,你的是inline-block。inline-block要居中就更简单了,只需要父级元素设置text-align:center;
回答:
.login { display: block;
margin: 0 auto;
position: relative; // 用了 position,margin 也不会居中了
}
回答:
1.div 本身 block,不需要改成 inline-block,
用 position 任何元素 都不能设置 display属性
因此 去掉多余的设置 display,position
2.父元素添加 text-algin: center;
因为子元素为 inline-block
回答:
用flex
.login{display:flex;
justify-content:center;
align-items:center;
}
回答:
.login{ displty:inline-block;
position:relative;
left:50%;
margin-left:-155px; //这里利用margin的负值居中,当然也可以使用translateX(-155px);
padding:20px 20px 20px;
width:310px;
background-color:white;
border-radius:3px;
}
回答:
方法1、去掉display:inline-block
方法2、父元素增加text-align: center,不过这样的话,子元素的文字全部居中了,推荐第一种办法
回答:
去掉display:inline-block
回答:
父元素,text-align:center就行
回答:
display:inline-block 就把div变成行内元素啦,所以父元素加text-align:center 就可以啦。
以上是 【Web前端问题】如图,已经设置了margin: 0 auto;为什么还是左右不居中? 的全部内容, 来源链接: utcz.com/a/142361.html