【Web前端问题】基于vue的element弹框 表单 先点击修改再点击新建 此时有数据怎么清空?
基于element 对话框 和表单
当我点击修改的时候弹窗里面的表单会有此行的数据,然后在点击添加就会当前的数据,应该怎么清空呢?

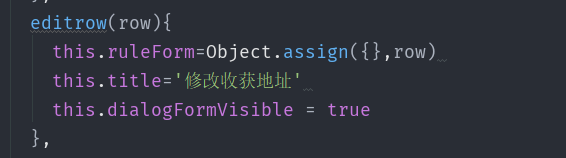
这是修改的方法

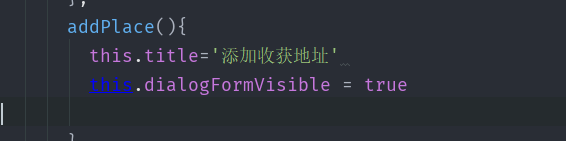
这是新增的方法,如果在新增的方法这样写 this.ruleForm={}的话 是有问题的,具体就是表单无法重置数据了,reset按钮,并且我用if操作这个弹窗依旧会有数据存在。。
回答:
其实就2套数据 修改的时候object.assign
新增的时候不是这个数据要重新写一个表单数据 新增的是这个数据就可以了
回答:
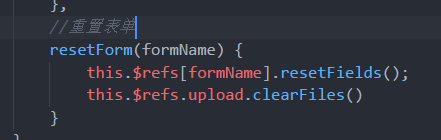
resetFields 方法可以重置表单 但是需要你在el-form-item标签上加上prop属性才行
回答:
可以将编辑的数据回填操作写在$nextTick的回调中,这样resetFields就可以清空。
我的理解是第一次显示dialog时,dialog内容初始化。如果第一次初始化dialog为编辑操作,则dialog里的表单初始数据就是编辑回填时的数据,导致resetFields重置数据都为第一次编辑操作的数据,看似没有生效,但实际生效了。
回答:
this.ruleForm中的属性赋值为初始值就行了
回答:
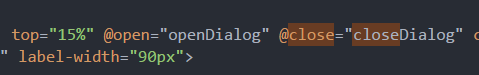
element-ui 的dialog有一个close事件

,表单有一个resetForm的方法,

在关闭dialog的时候调用这个方法。
回答:
请问您最后是怎么解决的
以上是 【Web前端问题】基于vue的element弹框 表单 先点击修改再点击新建 此时有数据怎么清空? 的全部内容, 来源链接: utcz.com/a/142233.html









