【Web前端问题】Javascript 修改原型还是新增函数?
举一个没什么意义的例子,比如我想在一个字符串前加上cattail_前缀,那么有以下两种方式。
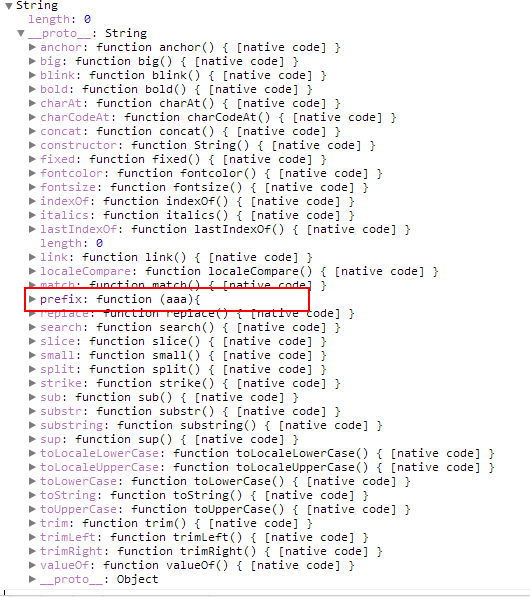
String.prototype.prefix = function() { return 'cattail_' + this;
};
或
var prefix = function(str) { return 'cattail_' + str;
};
我的疑问是,应该去修改原型?还是新增函数?它们各有什么优缺点,如何权衡呢?
发这个问题的目的是集思广益,所以没有什么正确答案,希望大家见谅:)
回答:
加原型有一个问题是 @kmxz 所说的运行环境限制
另一个更大的问题在于可能会冲突,想想如果你用了两个框架,其中A往String.prototype上加了两个方法,B也加了两个方法,万一其中一个不小心重名了。。。就只能比script标签顺序了。因此很早之前大家就有了类似的约定,干脆大家都不加prototype,免得冲突。
所以若你这个项目比较小只有那么一两个人开发,你用prototype无所谓(因为现代框架基本都不会用),但若是一堆人一起的工程项目,还是方法吧。
JS工程上类似避免冲突的东西还有很多,比如隔离$占用冲突:
(function($) { ... // 所有代码都在这里
})(jQuery);
比如隔离方法名/类名冲突:
// 每一个.js文件开头var Baidu = Baidu || {};
Baidu.utils = Baidu.utils || {};
Baidu.utils.MyClass = function() { ... };
都是为了解决协作框架/代码冲突问题
回答:
应该尽量少地污染window域和javascript基本对象原型..
prototype.js被一些人诟病也是因为这点
你可以像jQuery一样建个自己的对象“类型”...
回答:
改写原生类型的prototype可能带来浏览器兼容性问题
比如在IE<=8下,HTMLElement的原型就是不可写的,只能用添加函数的方法
回答:
主要看是否用途广泛,被公认,并且对应的名称不会有歧义。
比如trim,大家都知道这应该是一个去掉左右空格的功能,所以不用担心别人跟这个重名,就算重名也不会造成不一样的功能。
前缀这个勉强也算是这样的,只要没有特殊性,我觉得就可以用prototype。
而且String这样的一般类型一般也不存在兼容性问题。
用prototype比定义一个方法好的地方在于不用创建一个全局变量,还要做很多判断,还有命名问题等。
最重要的是,在选择代码设计模式的时候要思考这个方法本身的逻辑的主旨是什么,什么人会复用它,别人在用它的时候会不会有别的需求,有没有什么不方便的地方等等。
回答:
只在标准已经定义了某个方法,而浏览器未实现的时候,推荐扩展原型来打补丁。
不然一旦某天浏览器实现了同名方法,但是参数与你的方法不同,你就二了。
回答:
如果只有个别字符串要加前缀的话,用方法吧。如果用原型,所有new String()产生的对象都会有prefix那个方法。菜鸟的见解。

回答:
js中的字符串是直接量。如果作为对象处理,字符串会先被转换成对象,然后执行函数,最后再转换成字符串直接量返回。
而且去污染基本原型,这本身是一个大忌。
所以。。。答案很明显咯。
回答:
除非必须用构造函数闭包,否则尽量用原型定义成员函数,因为这样可以减少开销。
尽量在构造函数内定义一般成员,尤其是对象或数组,因为用原型定义的成员是多个
实例共享的。
回答:
还是尽量的少去添加修改window域的东西吧
以上是 【Web前端问题】Javascript 修改原型还是新增函数? 的全部内容, 来源链接: utcz.com/a/141988.html









