【Web前端问题】vue使用axios在微信中请求不到数据,响应是status=0
1.使用的是vue-cli3
2.在小米手机浏览器、华为手机浏览器、pc端谷歌、火狐都可以请求到数据
3.在手机微信中打开页面没有数据
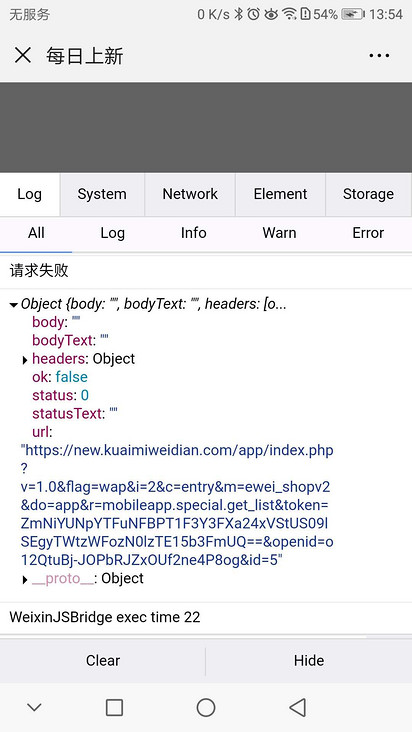
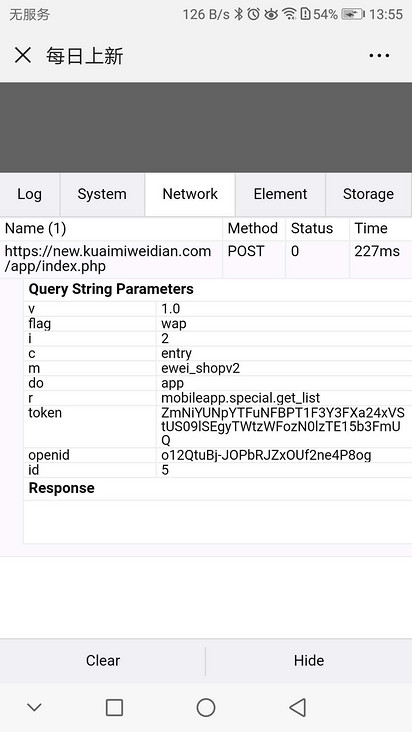
4.添加了vconsole调试,显示请求是status=0正常返回200
图片描述

链接:
https://new.kuaimiweidian.com...
代码:
<template> <div class="newbox">
<cube-scroll-nav-bar
v-if="labels.length>0"
class="new-nav"
:labels="labels"
@change="changeHandler"
/>
<div class="side-container">
<div class="new-content">
<img v-if="data.specialinfo&&data.specialinfo.banner" :src="data.specialinfo.banner" alt>
<div class="tab-swiper-box" v-for="(item, index) in data.list" :key="index">
<a
:href="'https://new.kuaimiweidian.com/app/index.php?i=2&c=entry&m=ewei_shopv2&do=mobile&r=goods.detail&id='+item.id+'&goodsid='+item.id+'!goodsdetail'"
>
<img :src="item.thumb" alt>
</a>
<div>
<a
:href="'https://new.kuaimiweidian.com/app/index.php?i=2&c=entry&m=ewei_shopv2&do=mobile&r=goods.detail&id='+item.id+'&goodsid='+item.id+'!goodsdetail'"
>
<h2>{{item.title}}</h2>
<h5 class="ellipsis">{{item.subtitle}}</h5>
<span class="btn-red">满减</span>
<p>
<span>¥ {{item.minprice}}</span>
<i>/</i>
<span>赚 {{item.seecommission}}</span>
<i>/</i>
<em>省10.00</em>
<span class="fr">库存 {{item.total}}</span>
</p>
</a>
<section>
<button
@click="share(item.share_title,item.share_icon,item.share_url,item.share_desc,item.id)"
>分享赚</button>
<button>省钱购</button>
<a
v-if="!isWeixin"
:href="'https://new.kuaimiweidian.com/app/index.php?i=2&c=entry&m=ewei_shopv2&do=mobile&r=goods.detail&id='+item.id+'&goodsid='+item.id+'!material'"
>
<button>发圈素材</button>
</a>
</section>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
require("../tool/eecross.js");
import { special, getInfo } from "../api/url.js";
import { isWeixin } from "../api/getMemberInfo.js";
import VConsole from "vconsole/dist/vconsole.min.js";
let vConsole = new VConsole(); // 初始化
export default {
data() {
return {
// current: "代驾",
goodslist: [],
data: {},
labels: [],
label: [],
id: 0,
token: "",
openid: "",
isWeixin: isWeixin
};
},
created() {
this.token = this.$utils.getUrlKey("token");
this.openid = this.$utils.getUrlKey("openid");
this.id = this.$utils.getUrlKey("id");
this.special = `${special}&token=${this.token}&openid=${this.openid}&id=${
this.id
}`;
this.loadData();
getInfo().then(res => {
this.special = `${special}&token=${res.token}&openid=${res.openid}`;
this.loadData();
});
},
methods: {
changeHandler(cur) {
this.current = cur;
for (let k of this.data.cat_info) {
// console.log(k);
if (k.catname == cur) {
location.href = "./new.html?id=" + k.id;
// location.href = "./new.html?id=5";
return;
}
}
},
loadData() {
console.log("start");
this.$http
.post(
"https://new.kuaimiweidian.com/app/index.php?" +
`v=1.0&flag=wap&i=2&c=entry&m=ewei_shopv2&do=app&r=mobileapp.special.get_list&token=${
this.token
}&openid=${this.openid}&id=${this.id}`
)
.then(
response => {
if (response.data.error === 0) {
this.data = response.data;
document.title = this.data.specialinfo.name || "每日上新";
response.data.cat_info.forEach(element => {
this.labels.push(element.catname);
});
}
},
error => {
console.log("请求失败");
console.log(error);
}
);
// return axios.post(this.special).then(response => {
// if (response.data.error === 0) {
// this.data = response.data;
// document.title = this.data.specialinfo.name || "每日上新";
// response.data.cat_info.forEach(element => {
// this.labels.push(element.catname);
// });
// }
// });
}
// share(title, icon, url, desc, id) {
// axios
// .post(
// `${qrcode}&token=${this.token}&openid=${this.openid}&&goodsid=${id}`
// )
// .then(res => {
// let obj = {
// shareType: "good",
// title: title,
// content: desc,
// imgs: icon,
// url: url,
// qrcode: res.img
// };
// shareByApp(obj);
// });
// }
}
};
</script>
<style lang="stylus">
@import '../style/common.styl';
.newbox {
width: 100%;
height: 100%;
// height: auto;
background: #f5f5f5;
.cube-scroll-nav-bar {
background: #f5f5f5;
}
.cube-scroll-nav-bar-item {
padding: 0;
}
.new-nav {
padding: 20px 12px;
// height: 90px;
.cube-scroll-nav-bar-item {
height: 25px;
line-height: 25px;
padding: 0 10px;
color: #333333;
font-weight: 400;
}
.cube-scroll-nav-bar-item_active {
background: rgba(255, 47, 88, 1);
border-radius: 20px;
font-size: 14px;
color: rgba(255, 255, 255, 1);
}
}
.side-container {
// height: 100% -90px;
height: calc(100vh - 90px);
overflow-y: scroll;
.cube-scroll-nav-bar-item {
display: none;
}
.cube-scroll-nav-bar-item_active {
display: block;
}
}
.new-content {
height: 500px;
img {
width: 750px;
height: 300px;
}
.tab-swiper-box {
background-color: #fff;
height: 360px;
margin-top: 20px;
padding: 20px;
> div {
float: left;
width: 450px;
text-align: left;
}
img {
float: left;
width: 200px;
height: 200px;
padding-right: 20px;
padding-bottom: 120px;
clear: both;
}
h2 {
width: 490px;
height: 86px;
padding-top: 12px;
font-size: 26px;
font-weight: 400;
color: rgba(51, 51, 51, 1);
line-height: 37px;
overflow: hidden;
}
h5 {
height: 63px;
font-size: 24px;
padding-top: 20px;
padding-bottom: 10px;
font-weight: 400;
color: rgba(153, 153, 153, 1);
}
.btn-red {
display: inline-block;
// width: 50px;
background: rgba(255, 60, 87, 1);
border-radius: 4px;
font-size: 18px;
padding: 3px;
font-weight: 400;
text-align: center;
color: #fff;
line-height: 26px;
}
p {
font-size: 28px;
font-weight: 400;
padding-top: 17px;
padding-bottom: 21px;
span {
font-weight: 500;
color: rgba(51, 51, 51, 1);
}
span {
color: rgba(255, 47, 88, 1);
}
i {
padding-left: 10px;
padding-right: 10px;
font-size: 26px;
color: rgba(204, 204, 204, 1);
}
em {
color: #FF8E2B;
}
.fr {
font-size: 24px;
font-weight: 400;
color: rgba(153, 153, 153, 1);
}
}
section {
span {
// font-size: 24px;
// font-weight: 400;
// color: rgba(153, 153, 153, 1);
}
button {
float: right;
// width: 101px;
padding-left: 13px;
padding-right: 13px;
height: 50px;
background: rgba(255, 255, 255, 1);
border-radius: 6px;
border: 1px solid #ff2f58;
color: #ff2f58;
}
button:nth-child(2) {
background: #ff2f58;
color: #fff;
margin-left: 30px;
margin-right: 30px;
}
}
}
}
}
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
package.json
{ "name": "kuaimi",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve --open ",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@babel/polyfill": "^7.2.5",
"axios": "^0.18.0",
"cube-ui": "~1.12.1",
"jquery": "^3.3.1",
"swiper": "^4.4.6",
"vconsole": "^3.3.0",
"vue": "^2.5.21",
"vue-clipboard2": "^0.2.1",
"vue-loader": "^15.4.2",
"vue-router": "^3.0.2",
"weixin-js-sdk": "^1.4.0-test"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.2.2",
"@vue/cli-plugin-eslint": "^3.2.2",
"@vue/cli-service": "^3.2.3",
"babel-eslint": "^10.0.1",
"eslint": "^5.8.0",
"eslint-plugin-vue": "^5.0.0",
"postcss-px-to-viewport": "^0.0.3",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.2",
"vue-cli-plugin-cube-ui": "^0.2.4",
"vue-resource": "^1.5.1",
"vue-template-compiler": "^2.5.21"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-px-to-viewport": {
"viewportWidth": 750,
"viewportHeight": 1334,
"unitPrecision": 5,
"viewportUnit": "vw",
"selectorBlackList": [
"cube-"
],
"minPixelValue": 1,
"mediaQuery": false
}
}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8",
"not ie <= 11",
"Android >= 4.0",
"iOS >= 8"
],
"transformModules": {
"cube-ui": {
"transform": "cube-ui/src/modules/${member}",
"kebabCase": true
}
}
}
回答:
出错时微信工具查看是可以的
现在已经解决:
1.原因一:es6、7语法和使用原来的加载的代码混用,导致在微信手机端时出错(微信手机端比微信开发者工具严格),可以使用vConsole检测出js报错信息。
2.原因二:我这里后端使用了人人框架,存在需要登录后才能请求到接口数据,所以把页面放入人人商城中使用就可以了(用户先到首页,这时已经登录了,然后在访问我的页面就可以了)
回答:
楼主有解决么
回答:
域名未备案被拦截?参数怎么要带这么多
回答:
微信开发工具看下
以上是 【Web前端问题】vue使用axios在微信中请求不到数据,响应是status=0 的全部内容, 来源链接: utcz.com/a/141606.html







