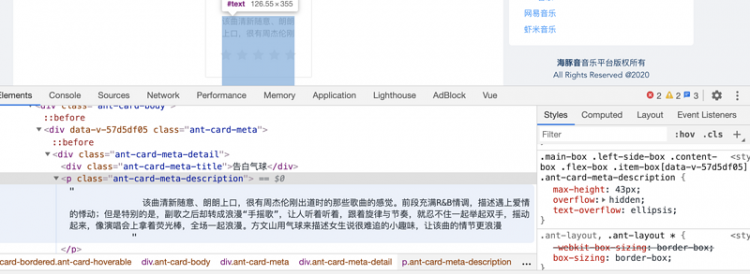
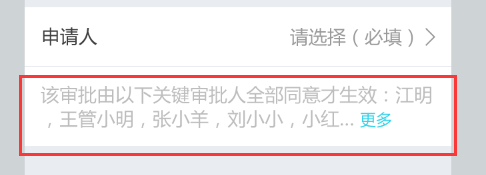
【Web前端问题】提个问题:控制div最多显示两行文字,超出时有省略号和更多按钮一般怎么做?如图
前提条件:屏幕宽不定,不能通过控制字数,因为要尽可能的显示两行文字

回答:
也有纯css实现的方案,不过只能支持chrome。传送门
回答:
我能想到的可能是前提要知道该div能够容纳的最大字数,超出就添加省略号。
function get_len(str){ var len=str.length;
var realLen=len;
for(var i=0;i<len;i++){
var code=str.charCodeAt(i);
if(!(code>=0&&code<=128)){
realLen++;
}
}
return realLen;
}
function ellipsis(text, maxLength) { var ret = text;
if (get_len(text) > maxLength) {
ret = ret.substr(0,maxLength-3) + "...";
}
return ret;
}
回答:
单看你提供的图片有可能真是靠字数控制的 不然“更多”似乎会更靠右
以上是 【Web前端问题】提个问题:控制div最多显示两行文字,超出时有省略号和更多按钮一般怎么做?如图 的全部内容, 来源链接: utcz.com/a/141376.html