【Web前端问题】动态生成多行样式,每个样式中都有编辑按钮,点击样式中编辑按钮并提交,发现只有最后一个样式中能展示对应的编辑内容,这是为啥?
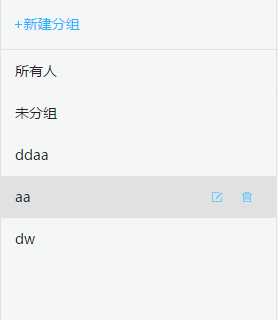
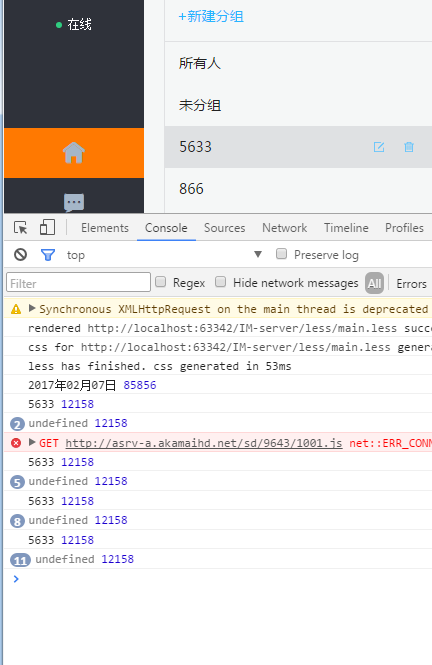
如图,当我点击下图中的新建分组,动态生成“ddaa”,"aa","dw"这几个div,每行div都包含文本、编辑和删除按钮,点击编辑按钮(右边第一个小图标),弹出一个编辑提示窗,编辑完成后内容会重新显示在原来的位置,但是只有最后一个“dw”能显示正常的编辑后的内容,其他的编辑后还是原来的内容,经过打印发现获取不到编辑框的val(),但是最后一个编辑框却能获取到,这是为什么啦?
代码:
$('.server-subgroup-u-edit').click(function () {
// 编辑分组弹窗 $("body").append(
"<div class='show-lay'><div class='show-edit-ground'>" +
"<p class='show-edit-ground-title'>编辑分组</p><div class='show-edit-dv'>" +
"<form><input type='text' placeholder='请输入新的组名' maxlength='8' class='show-edit-ipt edit_subgroup_inp'></form></div><div class='show-edit-btn'>" +
"<button class='edit-affirm-win'>确定</button><button class='show-edit-cancel'>取消</button></div></div></div>"
);
var edit_subgroup_index=$(this).parent().parent().index();
var edit_subgroup_name=$('.server-subgroup').find('div').eq(edit_subgroup_index).find('p').eq(0).html();
$('.edit_subgroup_inp').val(edit_subgroup_name);
$('.edit-affirm-win').click(function () {
if($('.edit_subgroup_inp').val()!='') {
$('.server-subgroup').find('div').eq(edit_subgroup_index).find('p').eq(0).html($('.edit_subgroup_inp').val());
console.log($('.edit_subgroup_inp').val(),12158);
$('.show-lay').remove();
}
});


这是我这个功能的全部代码
$('.creat-ground-sp').click(function () {
// 新建分组弹窗 $("body").append(
"<div class='show-lay'><div class='show-creat-ground'>" +
"<p class='show-creat-ground-title'>新建分组</p><div class='show-creat-dv'>" +
"<form action=''><input type='text' placeholder='请输入新建组名' maxlength='8' class='show-creat-ipt new-group-inp' autofocus></form></div><div class='show-creat-btn'>" +
"<button class='show-creat-affirm'>确定</button><button class='show-creat-cancel'>取消</button></div></div></div>"
);
$('.show-creat-affirm').on('click',function () {
if ($('.new-group-inp').val() != "") {
$('.server-subgroup').append('<div class="server-subgroup-dv server-subgroup-active"><p>' + $('.new-group-inp').val() + '</p><p class="server-subgroup-icon"><i class="server-subgroup-u-edit"></i><i class="server-subgroup-u-delete"></i></p></div>');
$('.show-lay').remove();
}
$('.server-subgroup-active').mouseenter(function () {
$(this).find('i').eq(0).css('visibility','visible');
$(this).find('i').eq(1).css('visibility','visible');
});
$('.server-subgroup-active').mouseleave(function () {
$(this).find('i').eq(0).css('visibility','hidden');
$(this).find('i').eq(1).css('visibility','hidden');
});
$(document).on('click','.server-subgroup-u-edit',function () {
// 编辑分组弹窗
$("body").append(
"<div class='show-lay'><div class='show-creat-ground'>" +
"<p class='show-creat-ground-title'>编辑分组</p><div class='show-creat-dv'>" +
"<form><input type='text' placeholder='请输入新的组名' maxlength='8' class='show-creat-ipt edit_subgroup_inp' autofocus></form></div><div class='show-creat-btn'>" +
"<button class='edit-affirm-win'>确定</button><button class='show-creat-cancel'>取消</button></div></div></div>"
);
var edit_subgroup_index=$(this).parent().parent().index();
var edit_subgroup_name=$('.server-subgroup').find('div').eq(edit_subgroup_index).find('p').eq(0).html();
$('.edit_subgroup_inp').val(edit_subgroup_name);
$(document).on('click','.edit-affirm-win',function () {
// if($('.edit_subgroup_inp').val()!='') {
$('.server-subgroup').find('div').eq(edit_subgroup_index).find('p').eq(0).html($('.edit_subgroup_inp').val());
console.log($('.edit_subgroup_inp').val(),12158);
$('.show-lay').remove();
// }
});
$('.show-creat-cancel').on('click',function () {
$('.show-lay').remove();
});
});
$('.server-subgroup-u-delete').click(function () {
// 删除分组弹窗
$('body').append(
"<div class='show-lay'>"+
"<div class='delete-group-win'>"+
"<div class='delete-group-main'>"+
"<p class='delete-group-text'>确定删除该分组吗</p>"+
"</div>"+
"<div class='delete-group-btn'>"+
"<button class='delete-affirm-win'>确认</button>"+
"<button class='delete-group-cancel'>取消</button>"+
"</div>"+
"</div>"+
"</div>"
);
var subgroup_delete_index=$(this).parent().parent().index();
$('.delete-affirm-win').click(function () {
$('.server-subgroup').find('div').eq(subgroup_delete_index).remove();
$('.show-lay').remove();
})
$('.delete-group-cancel').click(function () {
$('.show-lay').remove();
});
});
});
$('.show-creat-cancel').click(function () {
$('.show-lay').remove();
});
});
回答:
代码逻辑太乱.
编辑弹窗提出来, 没必要点击再去append, 点击show出来就行了.
同时点击一个按钮, 再去append一个div, 再给这个div里面的元素再绑定点击事件...
这种逻辑不好, 可读性低.
回答:
确实挺乱,不过append出来的东西,你不应该直接click,要这样才行:
$('body').on("click",".edit-affirm-win",function () {})
包括这个也是$('.server-subgroup-u-edit')
//QAQ我写错了,应该是楼下那样,改了下
回答:
因为你是动态加入的,所以用这个$(document).on('click','.edit-affirm-win',function(){});
以上是 【Web前端问题】动态生成多行样式,每个样式中都有编辑按钮,点击样式中编辑按钮并提交,发现只有最后一个样式中能展示对应的编辑内容,这是为啥? 的全部内容, 来源链接: utcz.com/a/139265.html









