【Web前端问题】bootstrap fileinput 上传文件名为中文的文件,文件名称只显示后缀
版本:bootstrap fileinput version 4.1.8
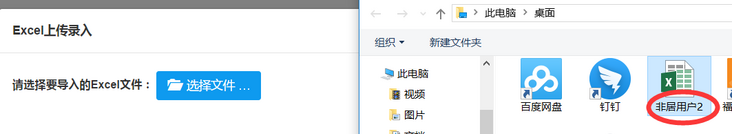
如图所示:
选择文件 非居用户2.xlsx 就变成了2.xlsx,中文丢失了 
请问怎么解决
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName); //初始化上传控件的样式
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions: ['xlsx'],
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: false,//是否显示拖拽区域
maxFileCount: 1, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
uploadExtraData: function() {
return {"imageFileName":fodderType()};
}
});
回答:
大神 我跟你的情况一模一样 请问 你最后怎么解决的
回答:
近日我也碰到这个问题,找了好长时间,才发现引用的fileput.js不对,我的js里缺了很多东西
回答:
怎么解决啊?我也遇到这个问题了,有没有好心人解答下下
回答:
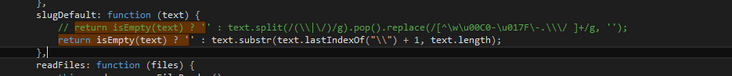
我能说我把fileinput.js给改了吗,不过改后就可以了。。
// return isEmpty(text) ? '' : text.split(/(\\|\/)/g).pop().replace(/[^\w\u00C0-\u017F\-.\\\/ ]+/g, ''); return isEmpty(text) ? '' : text.substr(text.lastIndexOf("\\") + 1, text.length);

以上是 【Web前端问题】bootstrap fileinput 上传文件名为中文的文件,文件名称只显示后缀 的全部内容, 来源链接: utcz.com/a/141185.html







