【Web前端问题】webpack打包的vendor文件很大,并且代码没有混淆!
项目使用的是vue+webpack
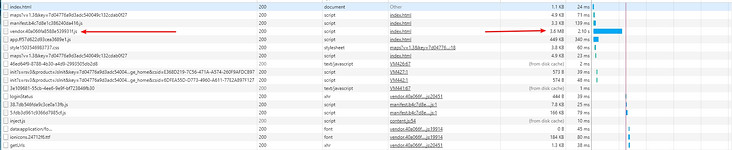
UI组件库有element UI 和 iview 现在打包出来的文件非常之大
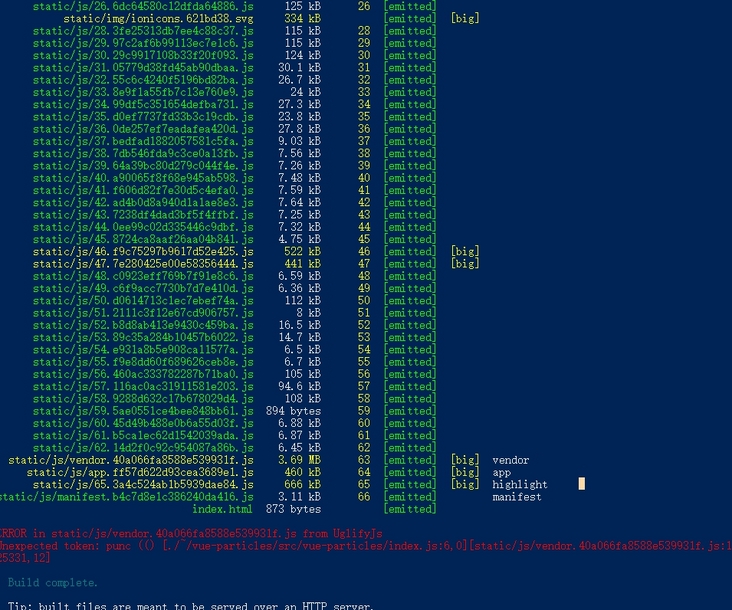
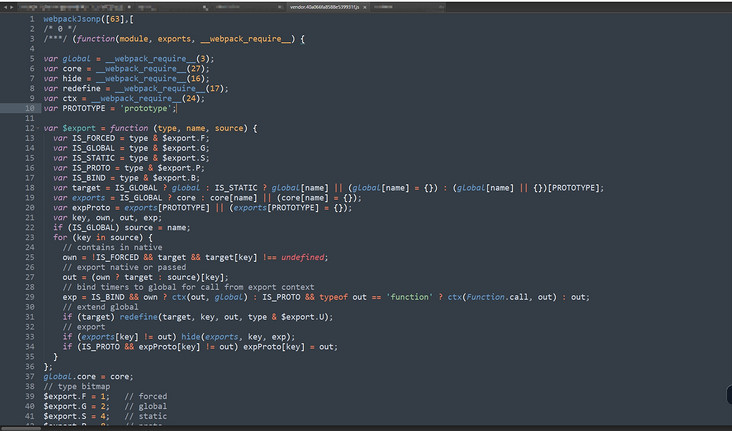
查看打包完成的vendor.js
代码并没有被混淆
报错是因为引入了 "vue-particles": "1.0.9",
.babelrc文件已经按网上的方法修改了,还是报错!但是代码可以运行
/`{
"presets": [
["es2015", { "modules": false }],"stage-2"
],
"plugins": ["transform-runtime"],
"comments": false,
"env": {
"test": { "plugins": [ "istanbul" ]
}
}
}`/
访问的速度不理想
项目构建的有点混乱,下面是package.json包含的各类包
/`
"dependencies": {
"axios": "0.16.2","babel-polyfill": "^6.23.0",
"babel-preset-env": "1.6.1",
"element-ui": "1.4.7",
"iview": "^2.5.1",
"jquery": "^3.2.1",
"js-cookie": "2.1.4",
"md5": "2.2.1",
"moment": "^2.18.1",
"v-distpicker": "^1.0.12",
"vue": "^2.3.2",
"vue-amap": "^0.4.1",
"vue-core-image-upload": "2.1.11",
"vue-datasource": "1.0.9",
"vue-quill-editor": "2.1.6",
"vue-particles": "1.0.9",
"vue-router": "^2.3.1",
"vue-schart": "^0.1.2",
"vue-simplemde": "0.3.8",
"vuedraggable": "^2.14.1",
"vuex": "^2.4.0"
},
"devDependencies": {
"autoprefixer": "^6.7.2","babel-core": "^6.22.1",
"babel-loader": "^6.2.10",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-preset-env": "^1.6.1",
"babel-preset-es2015": "^6.22.0",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^1.1.3",
"connect-history-api-fallback": "^1.3.0",
"css-loader": "^0.28.0",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"extract-text-webpack-plugin": "^2.0.0",
"file-loader": "^0.11.1",
"friendly-errors-webpack-plugin": "^1.1.3",
"function-bind": "^1.1.0",
"html-webpack-plugin": "^2.28.0",
"http-proxy-middleware": "^0.17.3",
"less": "^2.7.1",
"less-loader": "^2.2.3",
"opn": "^4.0.2",
"ora": "^1.2.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"url-loader": "^0.5.8",
"vue-loader": "^11.3.4",
"vue-style-loader": "^2.0.5",
"vue-template-compiler": "^2.2.6",
"webpack": "^2.3.3",
"webpack-bundle-analyzer": "^2.2.1",
"webpack-dev-middleware": "^1.10.0",
"webpack-hot-middleware": "^2.18.0",
"webpack-merge": "^4.1.0"
},`/
急需优化!请大牛提供部分解决方法或优化思路!!!
回答:
使用Webpack的UglifyJsPlugin插件,压缩代码、删除console.log等调试语句、删除单行/多行/文档注释、删除sourceMap、copyright等。
配置类似于:
new webpack.optimize.UglifyJsPlugin({
sourceMap: false,show_copyright: false,
comments: false,
compress: {
warnings: false
drop_debugger: true,
drop_console: true
}
})
具体看官方文档
这样一般可以把文件减少60%以上,然后服务器端开启gzip压缩,可以把请求文件大小再减少70%以上。
回答:
图片点击放大的插件打包错误,我也是用了这个插件错误,楼主解决了吗?还是换了别人的插件,可以介绍下么?
以上是 【Web前端问题】webpack打包的vendor文件很大,并且代码没有混淆! 的全部内容, 来源链接: utcz.com/a/141176.html







