【Web前端问题】vue+element-ui里面,Cascader 级联选择器如何使用prop里面的children选项?
在使用element-ui里面,使用Cascader 级联选择器时候,可以调用到children数据,但是无法选中,这种情况要如何解决?
Html代码
<el-cascader :options="options" v-model="selectedOptions" @change="handleChange" placeholder="请选择实验室" class="content" :props="props">js代码
props: { value: "name",
label: "name",
children: "items"
},
// 这里是调用接口的数据
beforeCreate() {
this.axios
.post(`/api/services/app/tenant/GetTreeTenant`)
.then(response => {
console.log(response.data.result);
this.options = response.data.result;
})
.catch(function(error) {
console.log(error);
});
},
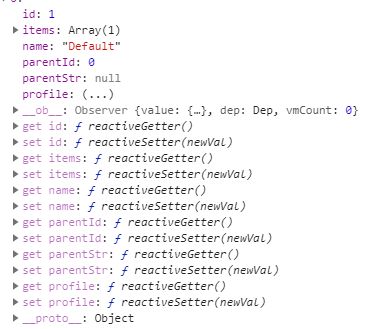
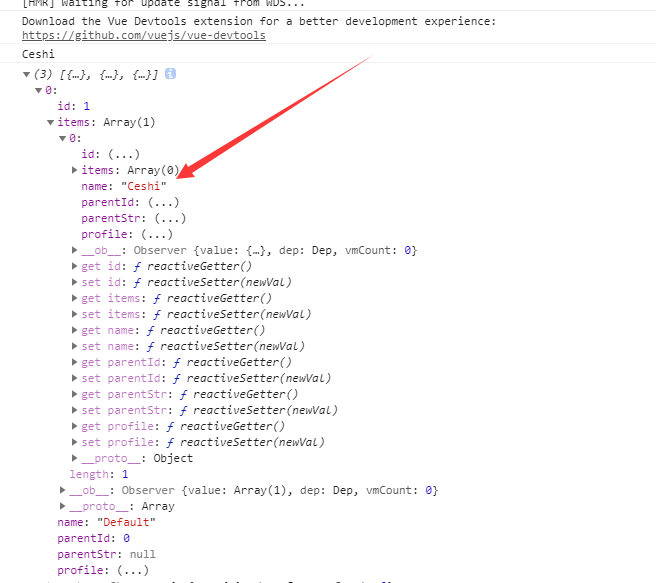
这里是接口返回的数据,主选项是name, children是这个items下面的name

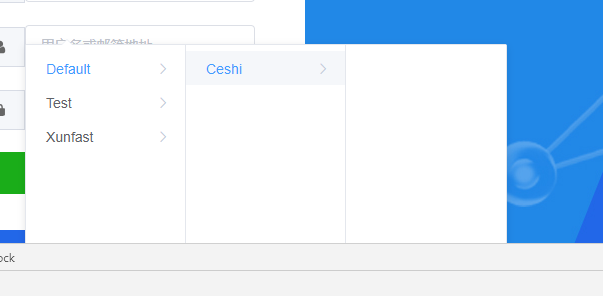
这是实际效果,无法选中其数据
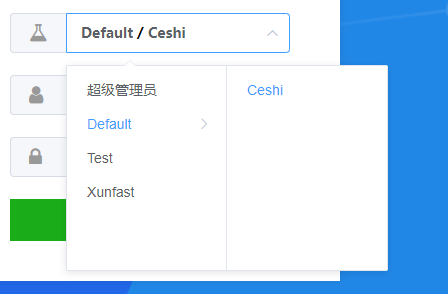
这是我期待的效果,选中数据并显示
回答:
最后一级items 不应该是空数组
回答:
这种情况考虑数据没有绑定成功,你是在beforeCreate里面请求的数据,建议在created里面获取数据
还有啊 你这个里面还有items 而且是空的 导致会有三级的选项,但第三级选项里面没有数据
以上是 【Web前端问题】vue+element-ui里面,Cascader 级联选择器如何使用prop里面的children选项? 的全部内容, 来源链接: utcz.com/a/140982.html






