vue-cli3打包时动态配置API地址
1.如何根据打包环境自动选择是否产生.map文件
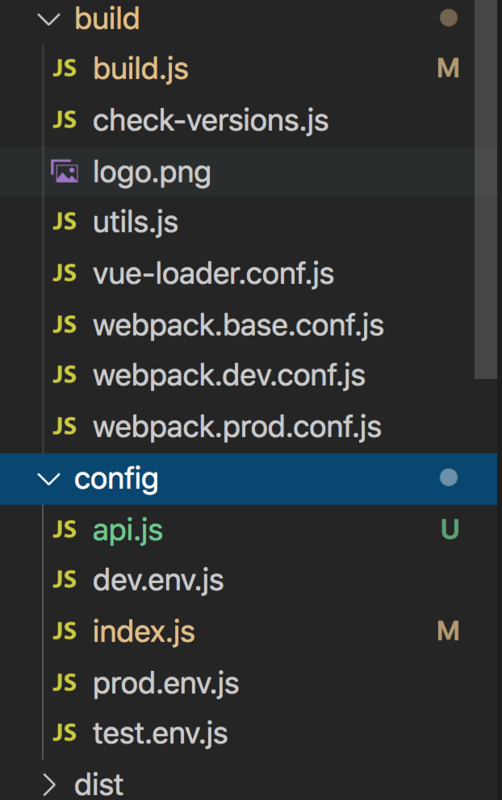
首先用vue-cli3生成的项目都会有这样的目录

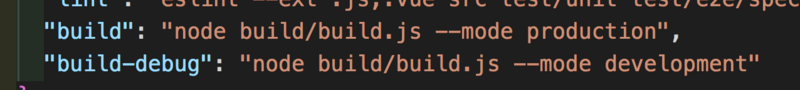
在package.json中建立这两条命令

--mode 后面的参数production和development两个值,就是为了区分开发和生产环境用的。
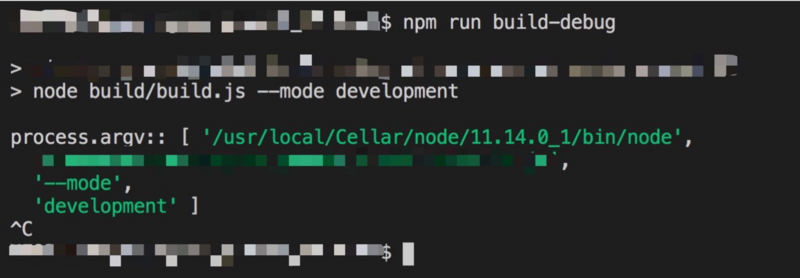
再执行npm run build-debug命令的时候,会发现global.process.argv中发现了我们脚本中配置的参数development,也就是数组中的最后一项。

最后在/config/index.js文件中导出的build对象中更改如下即可。
const env = process.argv[ process.argv.length - 1 ];module.exports = {
build: {
productionSourceMap: env === 'development'
}
}
如果你的process.argv中没有看到scripts中写入的参数,那就自己找一下,是在node的process对象下的某处存在着。
2.根据打包环境自动配置API
上面的问题解决,这个就很简单了。
- 首先把开发环境的API和生产环境的API放到一个文件中,作为一个对象导出去。
- 必须要在打包流程中会执行到的文件中引入,并根据打包时候的参数为
development或者production把映射出来的API地址导出去 - 我是放在了
/config/index.js文件中const API_CONFIG = require('./api.js');const env = process.argv[ process.argv.length - 1 ];
module.exports = {
API: API_CONFIG[ env ],
}
- 在你设置API地址的文件中把它引入就ok了。
3.另外一种比较逊的动态API配置
建立一个哈希表,在 js 中用 Object 就可以,通过当前访问的 url 中的 host 进行映射并导出。
假设开发的访问地址的是 https://devel.com
线上的访问地址是 https://deploy.com
那么当获取 window.location.host 的时候,一个是 devel.com ,一个是 deploy.com ,所以可以把这个当做键,把你的开发和线上的API动态映射一下
const API_CONFIG = { 'devel.com': 'https://xxxxx.dev.com/api', // 开发环境API
'deploy.com': 'https://xxxxx.prod.com/api' // 生产环境API
}
let API = null;
if (host.indexOf( 'localhost' ) !== -1) {
// 本地开发调试API
// API = 'https://xxxxxxx1.com/api'; // 测试API服务器1
// API = 'https://xxxxxxxx2.com/api'; // 测试API服务器2
// ...
} else {
API = API_CONFIG[ host ];
}
module.exports = {
API
}
以上是 vue-cli3打包时动态配置API地址 的全部内容, 来源链接: utcz.com/a/14084.html










