【Web前端问题】Chrome Performance 如何查看js代码运行时间

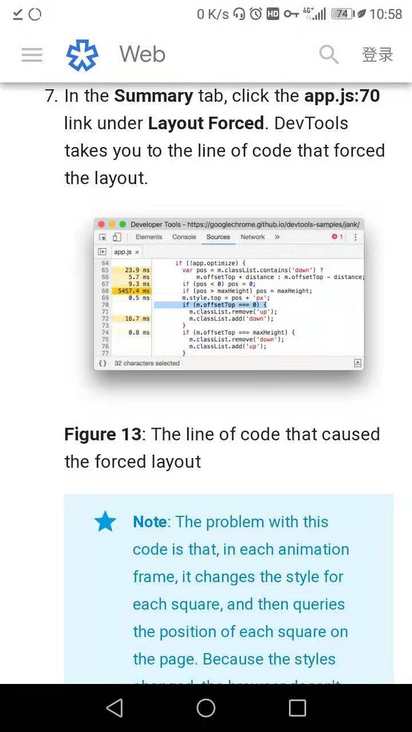
图片是官网截图(因为公司不让外传截图,这里放不上实际图),没有左边的js代码运行时间。
在低版本chrome的timeline里能找到图片左边js代码的执行时间,高版本(70)performance怎么都没找到,不明白哪里需要设置
回答:
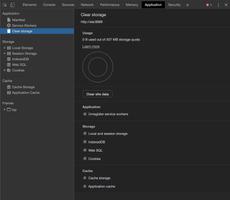
新版的这个界面需要从 performance 先录制,然后就可以在source里看到timespeed了
以上是 【Web前端问题】Chrome Performance 如何查看js代码运行时间 的全部内容, 来源链接: utcz.com/a/140752.html