【Web前端问题】关于一个this的问题
构造函数里的this,是什么意思啊
function fn(x){ this.x = x //这个this的用意是什么啊
}
var b = new fn(1)
console.log(b.x) //1
回答:
凌晨开脑洞,试着写了个中(sàng)文(bìng)版:
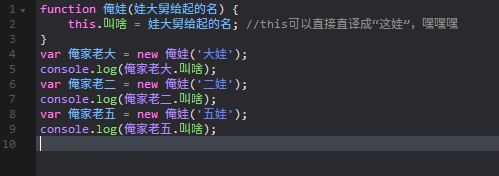
function 俺娃(娃大舅给起的名) { this.叫啥 = 娃大舅给起的名; //this可以直接直译成“这娃”,嘿嘿嘿
}
var 俺家老大 = new 俺娃('大娃');
console.log(俺家老大.叫啥);
var 俺家老二 = new 俺娃('二娃');
console.log(俺家老二.叫啥);
var 俺家老五 = new 俺娃('五娃');
console.log(俺家老五.叫啥);
运行结果:


简单来说呢,你把这个function近似看成是个对象的模板,this就是指向这个模板自带的附加属性的指针(相当于从外边能看到这个附加属性,起个搭桥的作用。这里你要用var那外边就没法访问了),每次用之前呢需要new个实例出来(不然谁知道找谁……不new的话,this没了方向,会直接指向window),放到变量里存着,顺便初始化一下,给这个附加属性赋个值,诶这就成了。
(最后声明下,以上Demo仅限于辅助理解,面试的时候敢这么说怕是要被打出来的哦。。)
回答:
首先,在js中this不是在函数定义的时候确定的,而是在其被调用的时候确定的,即函数的调用方式决定了this指向。
对于题主的这段代码,是以new 的当时来调用构造函数的,所以此段代码中的this指向的就是这个实例b,new 的时候传参1,并且赋值给this,所以此时对于b来说,其有个属性x,值为1.
function fn(x){ this.x = x // 函数以new 的方式调用,此时指向new出来的实例
}
var b = new fn(1)
console.log(b.x) //1
具体可以参考:轻松搞定javascript中this的指向
回答:
函数声明的时候this是window,new 的时候 将构造函数的作用域赋给了新对象,b 指向了这个对象,所以你可以理解成指向了b
回答:
回答:
楼上大神的建议已经很完善了,建议你采纳以后细细分析。
以上是 【Web前端问题】关于一个this的问题 的全部内容, 来源链接: utcz.com/a/140732.html








