【Web前端问题】富文本编辑器中,如何获取光标所在的元素?
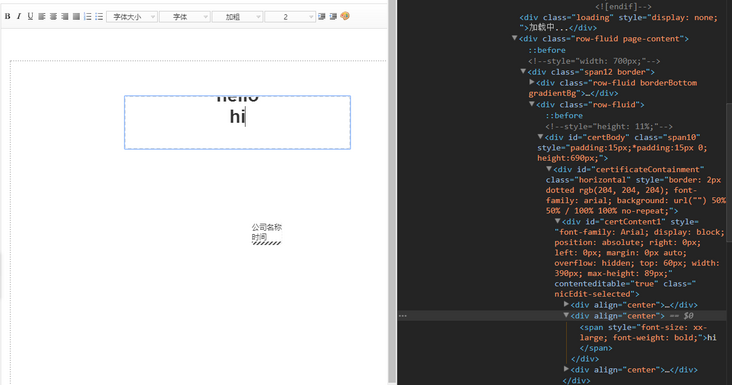
富文本编辑器用的是nicEditor,编辑区域中有很多元素。如图,如何获取‘hi’所在节点?

回答:
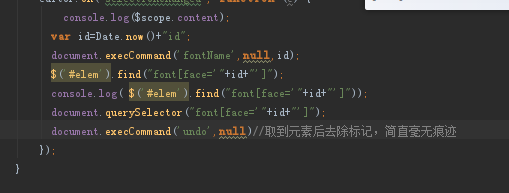
类似于fontSize的命令,添加face=id的font元素,再通过此id定位到当前元素:
var id="execCommandTest"document.execCommand('fontName',null,id)
$(elem).find("font[face='"+id+"']")
document.execCommand('undo',null)//取到元素后去除标记,简直毫无痕迹
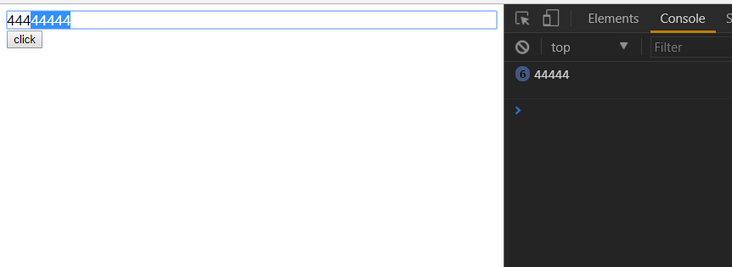
demo:
<div contenteditable="true"> 44444444
</div>
<button type="button" >click</button>
<script type="text/javascript">
$("button").click(function(){
var id="execCommandTest"
document.execCommand('fontName',null,id)
console.log($('div').find("font[face='"+id+"']").html())
document.execCommand('undo',null)
})
</script>
效果:
回答:

图片描述][1]
以上是 【Web前端问题】富文本编辑器中,如何获取光标所在的元素? 的全部内容, 来源链接: utcz.com/a/140573.html