【Web前端问题】vue + elementUi 导航组件,在进入子路由时怎样保持导航的激活状态
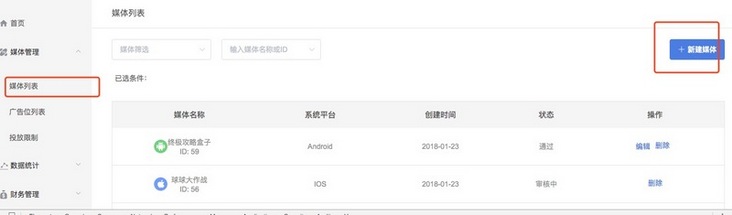
如果我想实现从url跳到添加页时 媒体列表导航激活,该怎么操作???效果如图
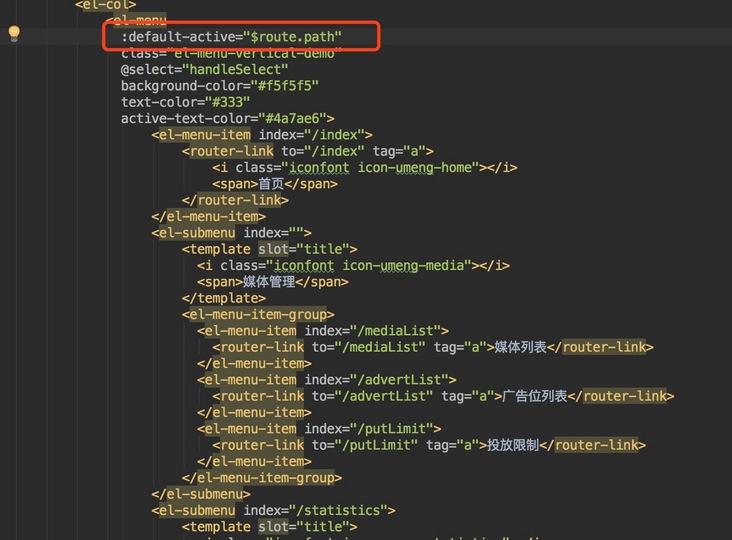
相关代码如下,现在可以实现导航中显示的列表页面从url中进入时激活,
回答:
首先你需要一个watch随时改变路由名称
watch: { '$route'(to, from) {
this.menu = to.name // data中放置一个default-active的绑定数据
}
}
如果发现不生效,可能需要使用命名路由的一些小特效
完整的参考
<script> export default {
name: "TopMenu",
data() {
return {
// 为了能够根据路由自动选中
menu: this.$route.name ? this.$route.name : "XXX",
menus: [
{
name: "AASS",
index: "X3"
},
{
name: "AAA",
index: "X2"
},
{
name: "XXX",
index: "X1"
}
]
}
},
methods: {
handleSelect(key, keyPath) {
this.$router.push({name: key, params: {activityId: "0"}})
}
},
watch: {
'$route'(to, from) {
this.menu = to.name
}
}
}
</script>
回答:
这个有两种做法
1.自己维护一个 菜单与 uri的 映射关系,例如 /user/list=[/user/list,/user/add,/user/edit] ,然后再路由变化的时候, 跟据这个映射关系,决定应该高亮哪个菜单。
2.添加页面不要跳转新的uri ,把添加的页面封装成一个组件,然后用dialog 显示出来。这样就不存在你说的那种问题。(我就是这么做的)。
以上是 【Web前端问题】vue + elementUi 导航组件,在进入子路由时怎样保持导航的激活状态 的全部内容, 来源链接: utcz.com/a/140507.html









