【Web前端问题】webpack的MiniCssExtractPlugin中, chunkFilename: "[id].css"究竟在哪里体现?
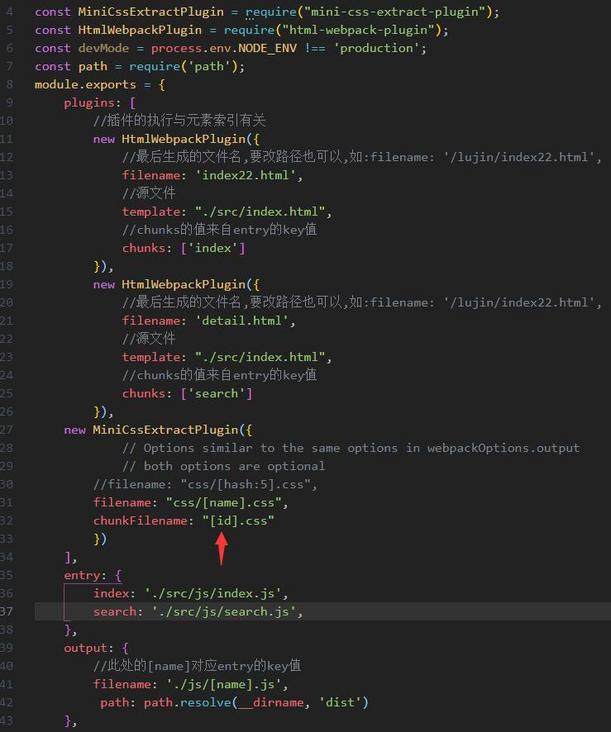
如图所示,32行的chunkFilename: "[id].css"
其中[id].css的id究竟是显示在哪里呢?谢谢
回答:
mini-css-extract-plugin的options和webpack的outputs一致。具体可参考下面例子:
如你定义了下面的入口:
entry: { A: './moduleA.js',
B: './moduleB.js',
C: './moduleC.js',
}
输出定义是下面的样子:
output: { filename: '[name].js'
}
由于name就是app,所以会输出一个app.js
而chunkFilename的值[id].js就是告诉webapck如何处理非entry模块。
entry中的模块既可以使用name,也可以使用id,而非entry的只能使用id,默认的chunkFilname就是[id].css,可以不设置。
如果你将output的filename: '[name].js'改为filename: '[id].js,可以看到类似下面的输出:
Hash: f0856d7819896631db4bVersion: webpack 4.28.4
Time: 3391ms
Built at: 2019-01-15 18:03:59
Asset Size Chunks Chunk Names
0.js 383 bytes 0 [emitted] commons
0.js.map 196 bytes 0 [emitted] commons
1.js 189 bytes 1 [emitted] vendor
1.js.map 857 bytes 1 [emitted] vendor
2.js 1.54 KiB 2 [emitted] A
2.js.map 5.31 KiB 2 [emitted] A
3.js 1.55 KiB 3 [emitted] B
3.js.map 5.3 KiB 3 [emitted] B
4.js 1.58 KiB 4 [emitted] C
4.js.map 5.31 KiB 4 [emitted] C
commons.css 60 bytes 0 [emitted] commons
commons.css.map 150 bytes [emitted]
index.html 321 bytes [emitted]
其中,Chunk Names这一列下的A, B, C对应entry的A, B, C,而Asset列文件名带的数字,刚好是chunks列的值,所以chunks列的数值就是id。
以上是 【Web前端问题】webpack的MiniCssExtractPlugin中, chunkFilename: "[id].css"究竟在哪里体现? 的全部内容, 来源链接: utcz.com/a/140225.html







