【Web前端问题】seajs和CommonJS到底有啥区别;
seajs
define(function(require,exports,module){ require('./a.js');
console.log(111111111111)
});
nodejs
require('./a.js');console.log(1111111)
输出结果是一样的;都是先运行a.js内容在打印11111
如果把define去掉后看着没啥区别啊
回答:
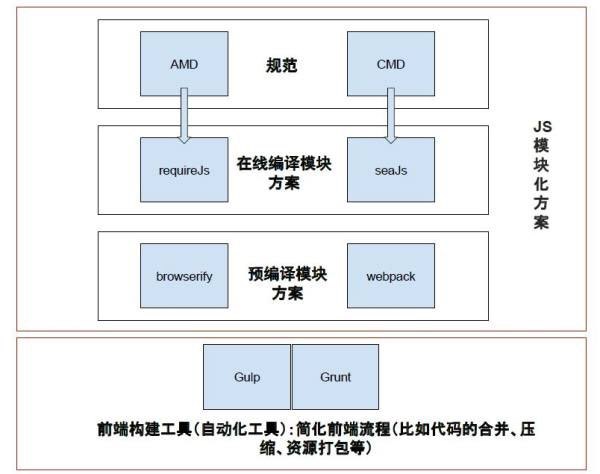
CommonJS是一种规范,其内容有很多种,NodeJS是这种规范的实现。SeaJS是模块加载器,是用CMD规范。一种是规范一种是模块加载器.
两类规范的区别?CommonJS是同步加载,适用于本地文件加载,即服务器端CMD与AMD是异步加载,适用于浏览器端
对于CMD与AMD的区别?CMD: 推崇依赖就近,即依赖就近书写AMD: 推崇依赖前置,即依赖提前写好
缘由:CommonJS加载模块是同步的,所以只有加载完成才能执行后面的操作。像NodeJS主要用于服务器的编程,加载的模块文件一般都已经存在本地硬盘,所以加载起来比较快,不用考虑异步加载的方式,所以CommonJS规范比较适用。但如果是浏览器环境,要从服务器加载模块,这是就必须采用异步模式。所以就有了 AMDCMD 解决方案。
简单地说就是两种规范,适用场景不同,思路一样的话,执行的结果是相同的。
上一张图片:
回答:
前端的模块化规范:https://www.famanoder.com:880...
以上是 【Web前端问题】seajs和CommonJS到底有啥区别; 的全部内容, 来源链接: utcz.com/a/139740.html