【Web前端问题】javascript一切都是对象的问题。
为什么像Array,Number,Boolean,String等,他们为什么既是构造函数,又是对象呢?
回答:
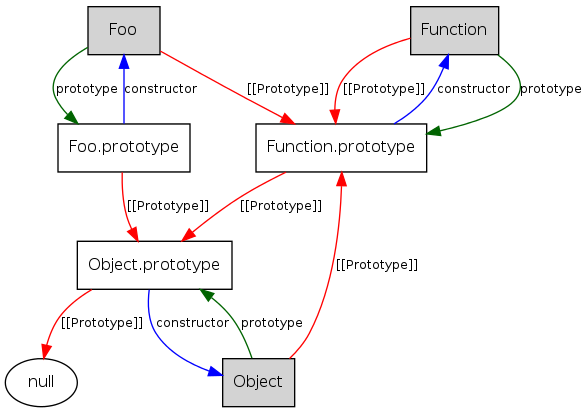
补一张经典的图吧

回答:
给你推点公式
javascriptvar a = new Array(); // 生成一个Array的实例a.__proto__ === Array.prototype; //true
总结下就是实例的原型(__proto__是浏览器里的实现,标准是使用的[[proto]]表示)指向其构造函数的prototype对象
然后我们验证下
javascriptArray.__proto__ === Function.prototype; //trueString.__proto__ === Function.prototype; //true
...
这说明Array,String,Boolean,Number都是Function的实例,所以这些都是函数(如果函数能生成实例,则该函数也叫构造函数)实例。
不过瘾?再来便是,如果xxx是函数,则
javascriptFunction.prototype.__proto__ === Object.prototype; //truexxx.__proto__ === Function.prototype;
这说明函数本身也是Object的实例(理由就是一切均是对象),你可能会问Array是Function的实例,不是Object的实例啊。确实如此,但不准确,只能说Array不是Object的直接实例,最直接证明了这一点的方式便是
Array.__proto__ === Object.prototype; //false不是直接自然便是间接咯,对的,就是间接的。那是如何间接的呢?
Array.__proto__.__proto__ === Object.prototype; //true对,就是这么的‘间接’(此处我该说间接好呢还是说直接好呢?还是说就是这么的直接的间接?)。所以一切均是对象仍然成立。
爱动脑筋的你肯定发现啦!是不是想尝试Array.__proto__.__proto__.__proto__...呢?
尽管尝试好了,当你碰过壁之后就体会更深,这是好事。
言归正传
你不能这么一直下去的,因为金字塔一定有最顶端,而Object.prototype.__proto__就是最顶端
Object.prototype.__proto__ === null; //true这是一切均是对象的另一说法(你不可能比对象的原型更高,换句话说就是所有的实例必须在Object之下)
聪明的你可能从上面的__proto__.__proto__...中发现了什么端倪了吧?这看着怎么像一条链条啊!确实是,要不就给他取个名字吧,就叫原型链吧?你觉得这个名字怎么样?
说得比较杂,这和我不善于表达密切相关(真的吗?确定不是这知识点太难描述?),不过希望对你有帮助。
回答:
因为函数就是对象.
构造函数既然是函数, 那么构造函数也是对象
jsfunction a(){}true === a instanceof Object
'function' === typeof Array
'function' === typeof Number
'function' === typeof Boolean
'function' === typeof String
true === Array instanceof Object
true === Number instanceof Object
true === Boolean instanceof Object
true === String instanceof Object
以上是 【Web前端问题】javascript一切都是对象的问题。 的全部内容, 来源链接: utcz.com/a/139734.html









