【Web前端问题】JS中this的指向问题

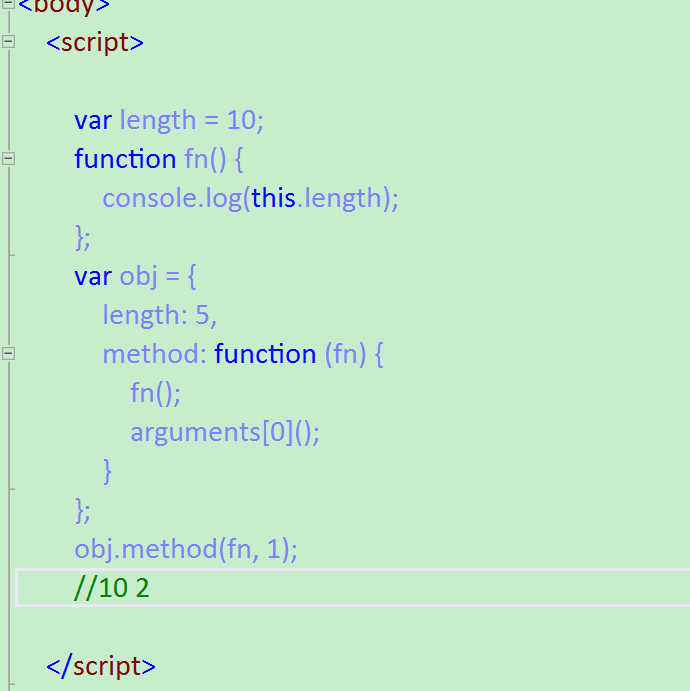
求大神指点为什么答案是10和2?本人菜鸟理解的答案却是5和5。第一次执行fn()的时候,因为是在obj调用的method中执行的,所以此时this应该指向对象obj,所以输出应该是5.。第二个arguments[0]指向的应该是传入的第一个参数fn,然后将其执行fn()输出应该还是5。。不知道错在哪里。。
回答:
首先,在非严格模式下,函数体内的this总是指向对象的且默认是全局对象(浏览器里就是window)。所以,在没有明确指出fn调用时的this对象且fn没有明确的隶属对象时,它会指向window。而在method方法中,执行上下文的this确实指向的是obj对象。只不过,你没有把method中的this传递给fn。
如果你希望第一次输出值为5,则要把`fn();`改为`fn.call(this);`
第二,虽然arguments[0]===fn没有错,但归根结底arguments作为函数本地变量,且其为一个阉割版的Array对象
那么这个对象,我们可以想象成一个普通的对象,只不现在过是这种形式:
{
"length":2,
"0":fn,
"1":1
}
那么这时候的arguments[0]()也就是fn()在执行的时候的this对象指向的会是谁呢?当然是该对象自身(也就是这个阉割版的Array),length也就是2。
你如果希望这里的值也是5的话,同理`arguments[0]();`更改为`arguments[0].call(this);`即可。
语死早,有词不达意表述不清的地方或者错误的地方还望各位同仁多多指正。
阉割版的Array,参见arguments
回答:
this的指向分为四种
1、作为对象的方法调用; 2、作为普通函数调用;
3、构造器调用;
4、Function.prototype.call 或 Function.prototype.apply调用
(1)作为对象的方法调用,此时this指向该对象;
(2)作为普通函数调用,此时指向全局对象window对象
在回调函数中常出现的问题: window.id = ‘window’;
document.getElementById( ‘div1’ ).onclick = function(){
alert( this.id ); //输出 ‘div1'
var callback = function(){
alert( this.id ); //'输出window'
}
callback();
};
(3)构造器调用
JS没有类,需要构造器来创建对象。除了宿主提供的函数,大部分JS函数都可以当做构造器使用。构造器跟普通函数一模一样,区别在于调用方式。当用new运算符调用函数时,函数会返回一个对象,通常情况下,构造器的this指向返回的这个对象。
var MyClass = function(){
this.name = ‘seven’;
}
var obj = new MyClass();
alert( obj.name );
回答:
因为第一个this是window 第二个this是 arguments
看this,先看是否有bind,如没有,看调用的时的引用
回答:
这是我的一点简单理解。@一个豆沙包 已经说的很清楚了。补充一点东西,或许能帮助你理解。
这里主要的问题是,当一个function调用的时候,this是绑定给谁的?
方法的调用分两种情况:
当使用obj.fn() 这种方式的时候,this会绑定到引用它的那个对象,即:obj
当你直接call 一个方法的时候,如 fn(). 此时分两种情况,严格模式下,this是undefined。 非严格模式this是指向当前全局(global)对象。
第一次调用fn的时候,method方法绑定的this是obj没错。但是fn确是直接调用的。如果你在method方法里面加上console.log(this.length). 这里应该是5.
而第二个fn调用的时候,正如 @一个豆沙包 所说的那样,arguments也是一个对象。
如果想要你期望的那样,输出是5。最后一行应该这样:
obj.method(fn.bind(obj), 1);回答:
一个是函数调用 一个是对象调用
回答:
1)第一次调用fn好理解,fn作为单纯的函数调用,其中的this就指向全局对象
2)arguments[0]();这个理解有点绕啦,
首先我们要知道arguments是函数的参数对象,保存了函数调用时的实际参数信息。其是一个类数组对象,
那么arguments[0]()等同于arguments["0"](), 那么此时函数调用方式就是作为一个对象的方法在调用
此刻的this对象就指向这个arguments对象。
但是如果把arguments[0]赋值给另一个变量,再调用,那么此时调用方式就是普通函数的调用方式了
var tempFn=arguments[0];tempFn();//输出 10
和下面的代码是一样的
var name="global";function fn(){
console.log(this.name);
}
var obj={
name:"obj",
myFun:fn
}
fn();//输出 global
obj.myFun();//输出 obj
obj["myFun"]();//输出 obj
var tempFun=obj.myFun;
tempFun();//输出 global
回答:
正好前段时间闲下来写过一篇js中this问题的博客,希望对你有用:)Javascript中的this
以上是 【Web前端问题】JS中this的指向问题 的全部内容, 来源链接: utcz.com/a/139438.html









