【Web前端问题】Function.__proto__===Function.prototype怎么解释?
Function.__proto__===Function.prototype有点不理解,求大神解惑
回答:
因为Function本身也是一个Function对象,也就是var Function = new Function(),这看起来有点鸡和蛋的意思,不过如果先给你一个蛋,那必然就是先有蛋后有鸡了。所以如果先给你一个Function对象的原形[[Prototype]],那么就可以通过一个函数构建出Function的实例了,这个函数就是Function本身。
回答:

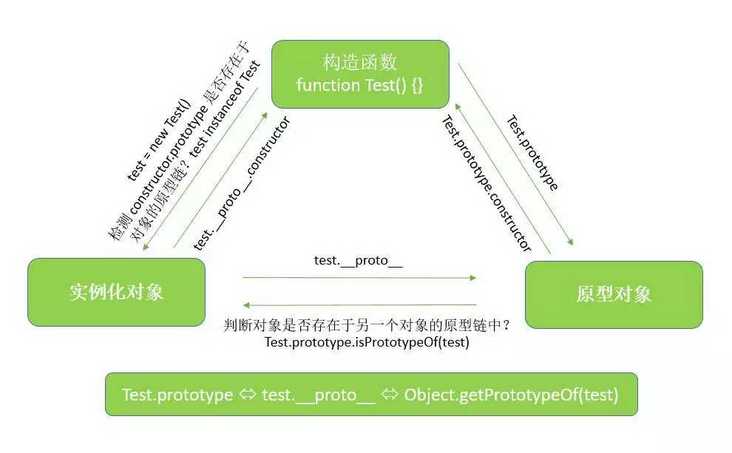
原型对象是构造函数的prototype属性,是所有实例化对象共享属性和方法的原型对象。
实例化对象通过new构造函数得到,都继承了原型对象的属性和方法。
原型对象中有个隐式的constructor,指向了构造函数本身。
回答:
`__proto__` 的读取器(getter)暴露了一个对象的内部 [[Prototype]] 。对于使用对象字面量创建的对象,这个值是 `Object.prototype`。对于使用数组字面量创建的对象,这个值是 `Array.prototype`。对于functions,这个值是`Function.prototype`。https://developer.mozilla.org...
回答:
所以同理 Object.__proto__ === Function.prototype
以上是 【Web前端问题】Function.__proto__===Function.prototype怎么解释? 的全部内容, 来源链接: utcz.com/a/139073.html