【Web前端问题】关于Vue2中$refs获取DOM元素以及scrollIntoView相关的问题
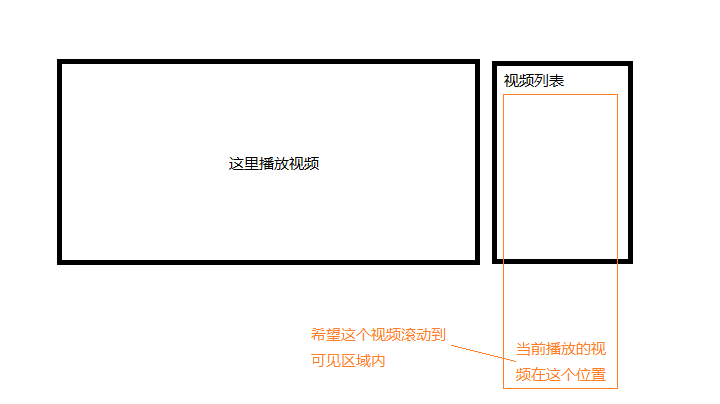
1.需求是这样的,页面内部有个ul+li滚动列表,现在希望列表中的某个超出的元素滚动到可以看见的位置,大概画了一下示意图
2.我用的是vue2,本打算用scrollIntoView试试,但在获取dom元素的时候遇到了问题,ref不是响应式的,但我的视频列表是用vue-resource取出来的,所以用ref取不到,并且用document.getElementById等方法也取不到,具体可以看看例子
所以我想问的是:
需求有什么实现方法,我能想到的就是改变ul的scrollTop值
Vue2中有什么方法能获取动态的dom元素?我知道Vue的理念是操作数据而不是操作dom,但像我的需求这种问题很难用数据表现出来吧,还请大神指点一二
回答:
可以用 $nextTick 來確保 Dom 變化後再執行一些事情:
this.$nextTick( () => { this.$refs.li[7].scrollIntoView()
})
改寫了一些:jsFiddle
回答:
需要对纯 DOM 元素进行底层操作的时候,vue提供了自定义指令来处理
<div id='app'> <ul v-scroll>
<li v-for="item in items" ref='li' :id="'li_'+item.id">{{item.name}}</li>
</ul>
</div>
Vue.directive('scroll', { // 当组件完成一次更新时调用 还有其它的钩子函数 自行选择合适的
componentUpdated: function (el) {
//el 对应上面的scroll绑定的ul
// do something...
}
})
详细的自己查看API了:自定义指令api
回答:
ref不是响应式的,特别是在有v-if/v-for指令使用this.$ref获取元素可能得到undefined,需要数据更新后,目标DOm已经挂载,再获取,可以在updated中或者使用this.$nextTick(()=>{...})
以上是 【Web前端问题】关于Vue2中$refs获取DOM元素以及scrollIntoView相关的问题 的全部内容, 来源链接: utcz.com/a/138728.html









