【Web前端问题】一个前端的面试题先布局再实现点击和鼠标移动功能??请问有没有啥好方法??

面试的时候遇到的一个题目,当时三个人同时面试没有一个人做出来 很惭愧,上机做题目
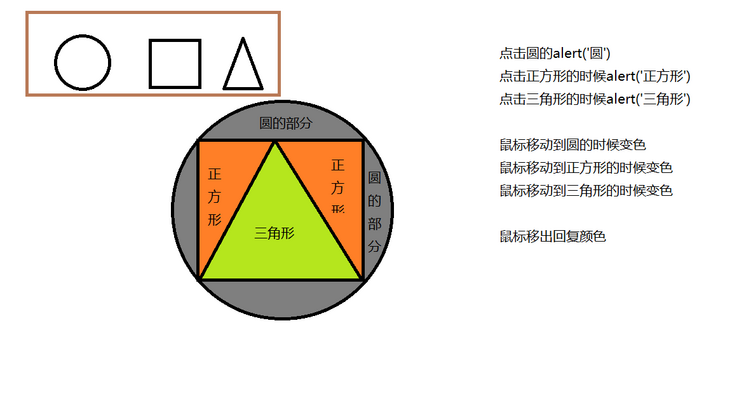
1、使用圆、正方形、三角形实现下面的布局
2、三角形不会的的可以百度(可能是面试官故意引入的一个坑)
一般三角形都是使用border做出来的,
使用border会把正方形遮住点击事件无效,
使用冒泡的话点击三角形会弹出三角形和正方形
<!--------------我也是用border来实现三角形,代码应该是不正确的。就不贴出来的---------------->
题目来源及自己的思路
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
你期待的结果是什么?实际看到的错误信息又是什么?
回答:
https://codepen.io/wuzekang/p...
回答:
题目说必须用css做三角形么 可以用图片图标或直接用canvas或svg画呗 剩下的事件都好说了
以上是 【Web前端问题】一个前端的面试题先布局再实现点击和鼠标移动功能??请问有没有啥好方法?? 的全部内容, 来源链接: utcz.com/a/138594.html







