【Web前端问题】为什么实例没有prototype属性?什么时候对象会有prototype属性呢?
function Foo() {}var foo = new Foo();
console.log(foo.prototype);// undefined
console.log(foo.__proto__ === Foo.prototype);// true
console.log(Foo.prototype);// [object Object]
console.log(Foo.prototype.prototype);// undefined
想请问一下哪些对象是没有prototype属性的,为什么没有,我暂时知道的就是两种对象:
1.这里的foo实例对象没有prototype属性,但是Foo函数不也是Function的实例么,为什么它就有prototype属性呢?
2.就是构造函数的prototype属性对象应该也是没有prototype属性,只有__proto__,或者说[[prototype]]属性的,对么。
或者说一说创建什么对象的时候prototype和__proto__就创建了?
回答:
只有函数对象有 prototype 属性(一般对象自己加的不算)
1、 foo 是 Foo 的一个实例,但是不是一个函数,所以没有prototype;Foo是Function的一个实例,而Function是一个函数,他的实例Foo也是一个函数,所以他们都有prototype。此外Object Array RegExp等也是函数。Math就仅仅是一个new Object() ,不是函数。
2、构造函数的prototype,默认情况下就是一个new Object()还额外添加了一个constructor属性。所以说默认是没有prototype只有__proto__的。
除了Object.prototype这个对象,其他所有的对象都会有__proto__属性,之后函数才会有prototype属性。
在创建对象的时候会自动创建一个__proto__属性,指向它构造函数的prototype,当访问这个对象的属性的时候会顺带访问__proto__中对应的属性,也就是构造函数prototype这样实现了继承。
只有创建函数的时候才会创建一个prototype属性,目的就是为了完成上面的继承方式。
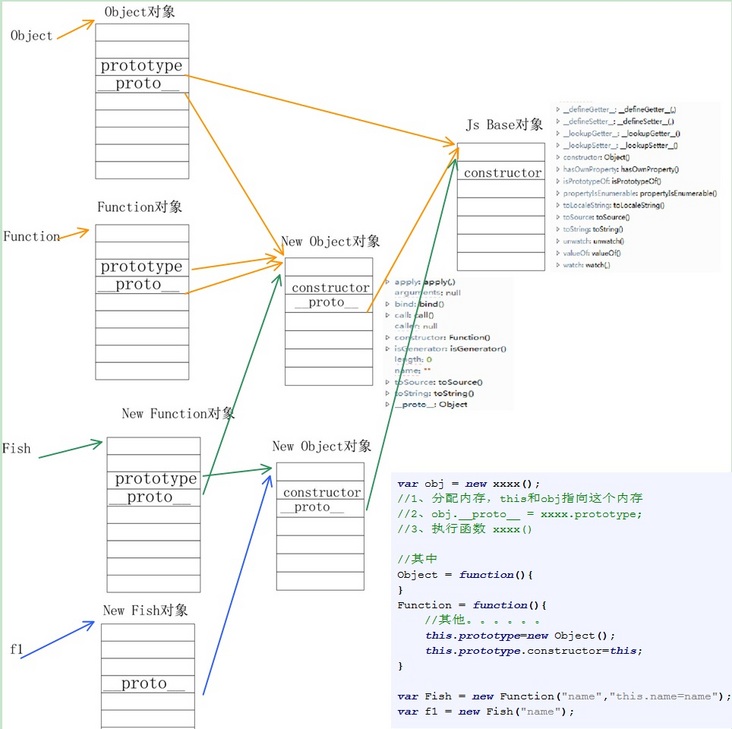
附早年画的一个图(橙色箭头是初始的关系,绿色是执行var Fish = new Fu...创建,蓝色是执行f1= new Fish()创建。)

这样f1 就可以通过__proto__ 访问 Fish.prototype中的属性(当然这是程序执行的时候自动查找的)。Fish就可以访问 Function.prototype定义的属性。所有对象都可以访问Object.prototype 中的属性。有点儿复杂,自己仔细理一理。
回答:
你只要记住只有函数才有prototype属性,这个属性值为一个object对象
实例对象时没有这个属性的,实例对象通过__proto__这个内部属性([[prototype]])来串起一个原型链的,通过这个原型链可以查找属性,方法
通过new操作符初始化一个函数对象的时候就会构建出一个实例对象,函数对象的prototype属性指向的对象就是这个实例对象的原型对象,也就是__proto__指向的对象
回答:
准确的说,只有
构造函数才有prototype属性。通常我们自定义的函数都属于构造函数,所以都有此属性。
JS运行时环境内置的函数有些不是构造函数,比如
alert和Math.sqrt等,就没有此属性。
注:构造函数是指有一个内部属性[[Construct]],通过new可以创建对象的那些函数。
以上是 【Web前端问题】为什么实例没有prototype属性?什么时候对象会有prototype属性呢? 的全部内容, 来源链接: utcz.com/a/138483.html