【Web前端问题】关于判断js简单对象的问题(plain object)

这是redux的实现方式https://github.com/reactjs/re...,
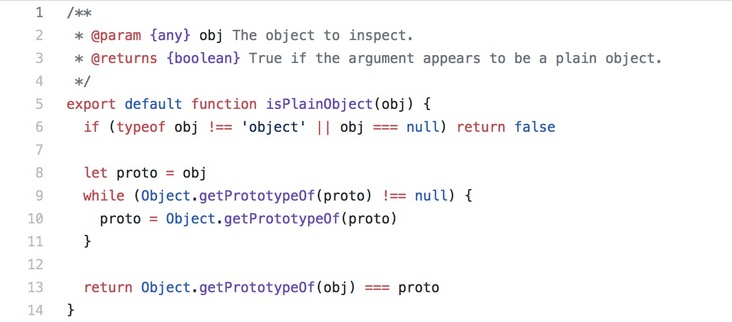
让我疑惑的是后面这一通操作,
let proto = obj while (Object.getPrototypeOf(proto) !== null) {
proto = Object.getPrototypeOf(proto)
}
return Object.getPrototypeOf(obj) === proto*
个人粗见怎么都应该是返回的true吧,这一通操作意义是什么呢?
请大神来答疑解惑。
回答:
let proto = obj // proto 默认值
while (Object.getprototypeOf(proto) !== null) { // 判断proto的原型对象是否存在
proto = Object.getprototypeOf(proto) // 存在的话就把proto的原型对象赋值给proto,继续判断}
return Object.getPrototypeOf(obj) === proto* // 实际上就是判断obj的原型链有几层,只有一层就返回true
回答:
寻找原型链的顶端
回答:
涉及到原型链的继承,你运行下代码就明白了:
function Foo() {}// obj不是一个plain object
var obj = new Foo();
console.log(typeof obj, obj !== null);
let proto = obj
while (Object.getPrototypeOf(proto) !== null) {
proto = Object.getPrototypeOf(proto)
}
// false
var isPlain = Object.getPrototypeOf(obj) === proto;
console.log(isPlain);
回答:
那么问题来了,按照jQuery上isPlainObject方法的定义
isPlainObject: function( obj ) { var proto, Ctor;
if ( !obj || toString.call( obj ) !== "[object Object]" ) {
return false;
}
proto = getProto( obj );
if ( !proto ) {
return true;
}
Ctor = hasOwn.call( proto, "constructor" ) && proto.constructor;
return typeof Ctor === "function" && fnToString.call( Ctor ) === ObjectFunctionString;
}
var o = Object.create(null) 上面定义的这个对象用$.isPlainObject判断是结果是true,按照redux的isPlainObject方法判断结果是false,哪种才是正确的实现
回答:
为什么不用Object.prototype.toString.call(obj)
来判断呢?
回答:
就是找父亲
找到null然后停止,开始对比null的儿子和判断的对象的父亲
object的父亲是顶级的object对象,祖父是null
父亲拿父亲比较相等
function的父亲是function,祖父是object,曾祖父是null
祖父跟父亲比较不相等
回答:
寻找原型链的顶端
let a = {};isPlainObject(a); // true
class Person{};
let p = new Person();
isPlainObject(p); // false
回答:
- 不同 library 对于 plain object 的定义不相同。
- 参见这个回答:
为什么redux不使用Object.prototype.toString判断Plain Object? - papa pa的回答 - 知乎 https://www.zhihu.com/questio...
以上是 【Web前端问题】关于判断js简单对象的问题(plain object) 的全部内容, 来源链接: utcz.com/a/138460.html





