【Web前端问题】我想给webstorm 设置一个快捷键,直接摁快捷键就出console.log();
想给webstorm 设置一个快捷键,直接摁快捷键就出console.log();
怎么设置呢
回答:
webstorm 里有一个 postfix 功能,在设置里直接搜可以搜到,打开以后,直接输入要 console 的内容,然后输入.log,按一下 tab,就可以了。
另外还有 .if 之类的补全,用法类似,很实用
回答:
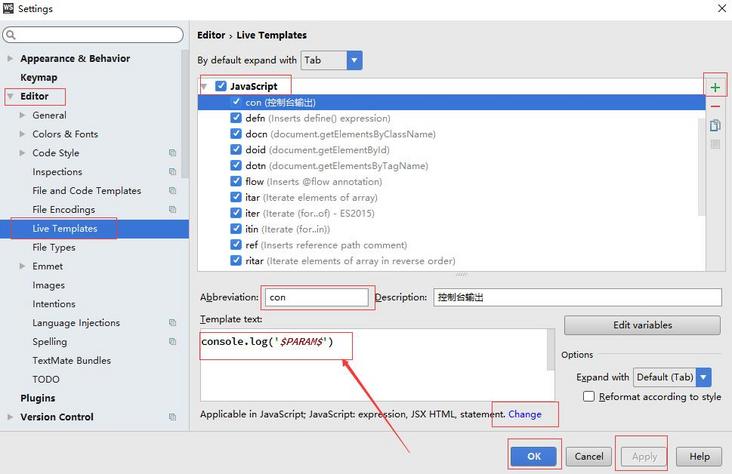
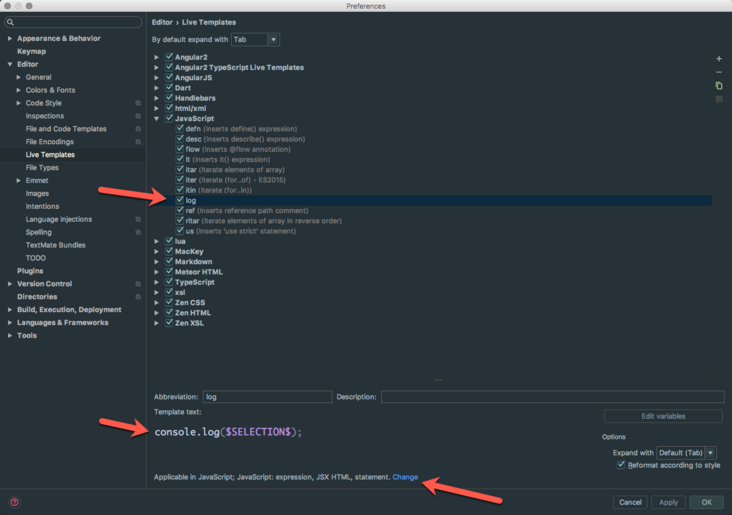
file--seting--Editor--live Templates,找到右边的JavaScript,点击右边的绿色“+”号,即可自己设置相关的快捷单词,如图:
看到里面的$PARAM$了吗?那个是光标所在位置!
跟着,返回直接在<script></script>中使用con,然后按住tab键,就自动补全代码了!
回答:
一楼朋友的方案是可以的。顺便,一种更好的方法,效果如下:

原因在于,在 WebStorm 中有两个补全模式,一个是插入(insertion),一个是包围(surround)。
在 Live Templates 中,我们既可以定义插入也可以定义包围。讲真,包围应该更符合你的需要。因为你想要的是先输入 console.log 里面的内容,然后把它包围起来。
需要注意的是,插入和包围的触发方式不同。插入,直接按 Tab 就可以(按照默认的按键设置),包围的话,默认是 cmd + alt + t。但这个不仅包括咱们自定义的包围,还包括 WebStorm 预先定义好的。所以,正确的快捷键是 cmd + alt + j。然后,选择你想要的包围就好。这里我们定义成 log
配置如下:

如果你用的不是 macOS,在菜单栏 Code 里面可以找到 "Surround with live template" 选项,点击之后就可以选择 template 了
回答:
.log后tab
回答:
想查看的内容后边.log然后Tab就好了
回答:
https://www.zhihu.com/questio...这里是详细的使用
以上是 【Web前端问题】我想给webstorm 设置一个快捷键,直接摁快捷键就出console.log(); 的全部内容, 来源链接: utcz.com/a/138186.html