【Web前端问题】vue-cli火狐浏览器兼容问题
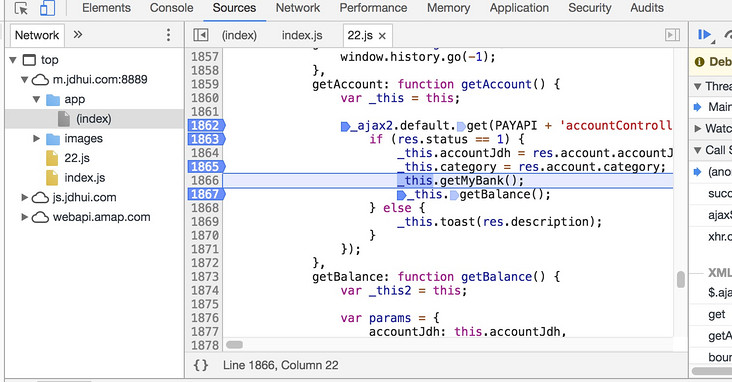
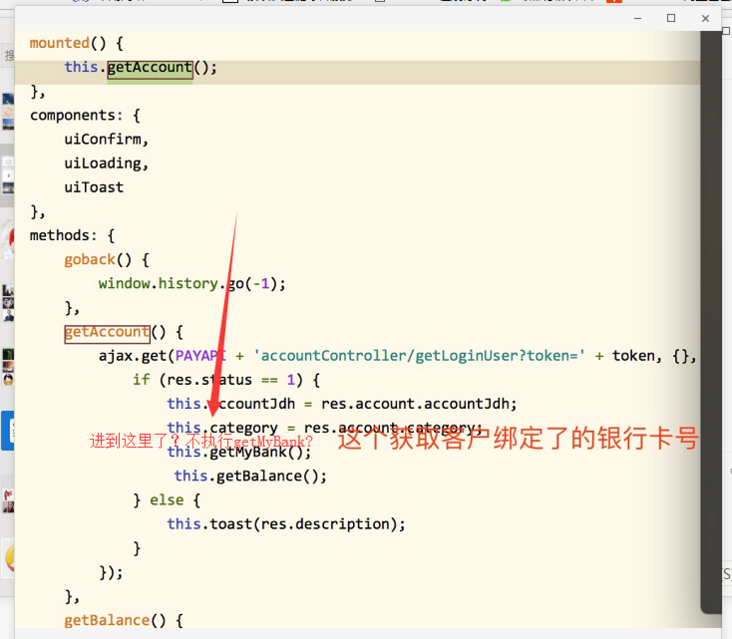
getAccount() {
ajax.get(PAYAPI + 'accountController/getLoginUser?token=' + token, {}, (res) => { console.log(res);
if (res.status == 1) {
this.accountJdh = res.account.accountJdh;
this.category = res.account.category;
this.getMyBank();
this.getBalance();
} else {
this.toast(res.description);
}
});
},
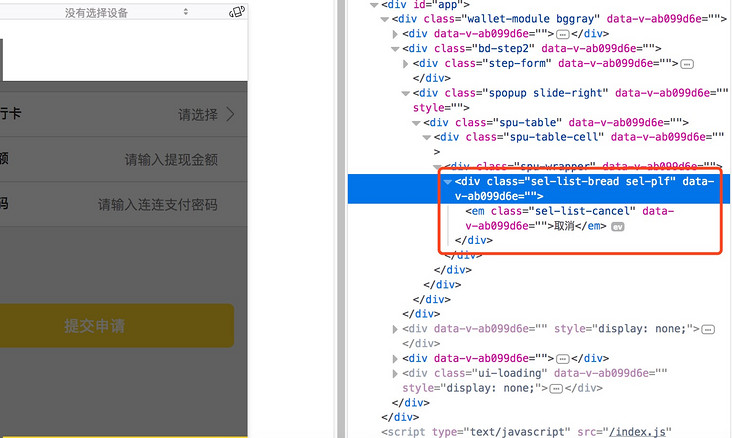
项目出现兼容问题,在火狐浏览器的响应性布局下展现出的是没有数据和没有样式的页面,例如这样:
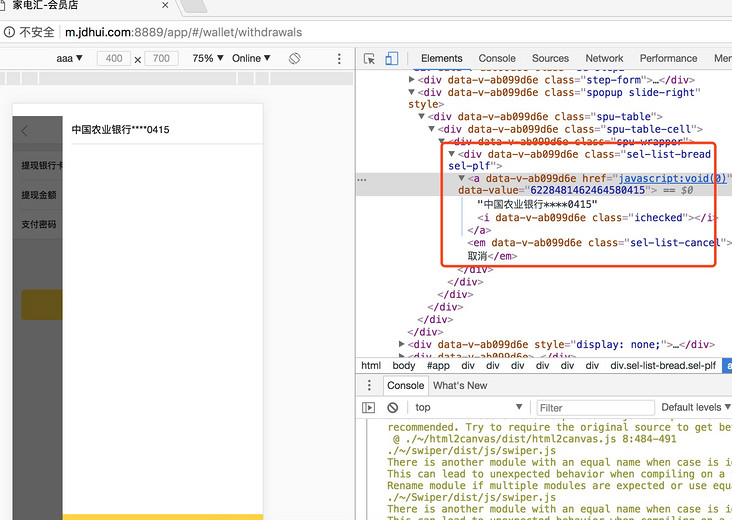
然后在谷歌的浏览器移动端模式下是正常的 而且也有a标签和银行卡号

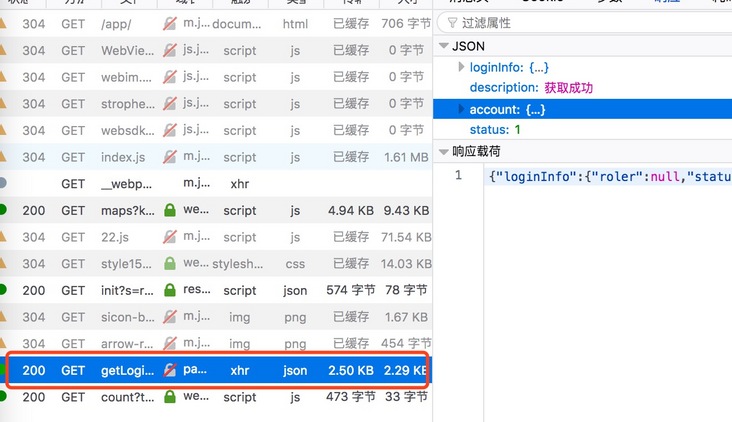
在火狐debug的时候res.status是underfined,但在开发者工具的网络栏那里看到是有数据返回,status:1

而且谷歌浏览器debug却是正常 
回答:
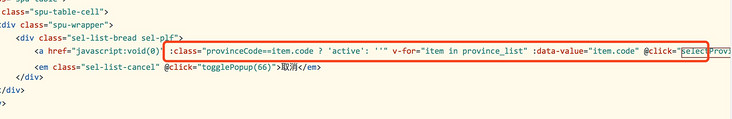
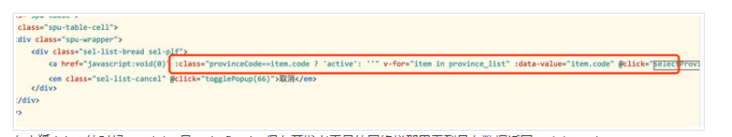
取的字段是province_list?

以上是 【Web前端问题】vue-cli火狐浏览器兼容问题 的全部内容, 来源链接: utcz.com/a/137904.html









