【Web前端问题】对象赋值前打印,结果却是赋值后的值
对象赋值前打印,结果却是赋值后的值
window.onload = function () { var obj = {
a: 123,
b: [1, 2, 3]
}
console.log(obj);
obj.a = 333;
obj.b[0] = 123123;
console.log(obj);
}

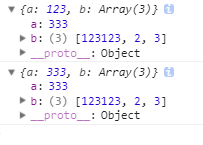
本来第一次打印一概是
{ a: 123,
b: [1, 2, 3]
}
为什么变成了
{ a: 333,
b: [123123, 2, 3]
}
求高手指教。。。
回答:
chrome的console问题。。不用太在意。
简单来说就是chrome在console输出的时候还是原样的,但是展开时候是获取的当前状态。
回答:
如果你想显示当时的信息,可以用 JSON.stringify(obj) 把对象处理成 JSON 来输出,就可以看到初始和修改后的
回答:
你需要在打印时期复制一份,如:slice()再打印出来。
否则此变量在后来变化后,就是新数值,打印页是新数值了,(原始类型除外)。
以上是 【Web前端问题】对象赋值前打印,结果却是赋值后的值 的全部内容, 来源链接: utcz.com/a/137884.html







