【Web前端问题】豆瓣跨协议登录实现原理?
如题,豆瓣的主页的http,但是在豆瓣的登录时,post的域名却是https (https://www.douban.com/accounts/login)
现在我比较好奇的是,豆瓣这样跨协议的登录原理是如何实现的呢?
我用我的本地的网站测试了下,http站点上往https上面post表单,火狐直接提示:“
已阻止交叉源请求:同源策略不允许读取 https://localhost/login/ 上的远程资源。可以将资源移动到相同的域名上或者启用
CORS 来解决这个问题
”
听说jsonp和cors可以解决跨域的问题,但是我在豆瓣的post的请求头中没有看到 Access-Control-Allow-Origin字段(表示没有用CORS),而且,貌似jsonp只能支持get吗?
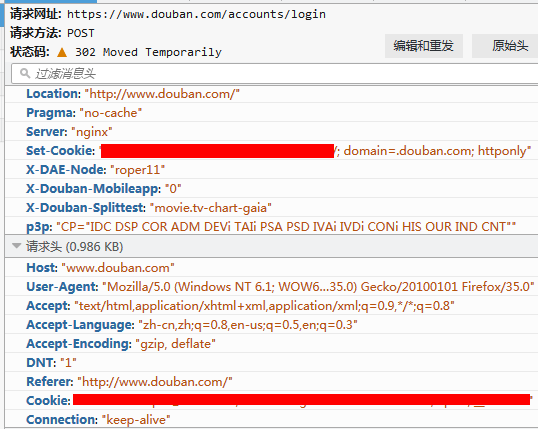
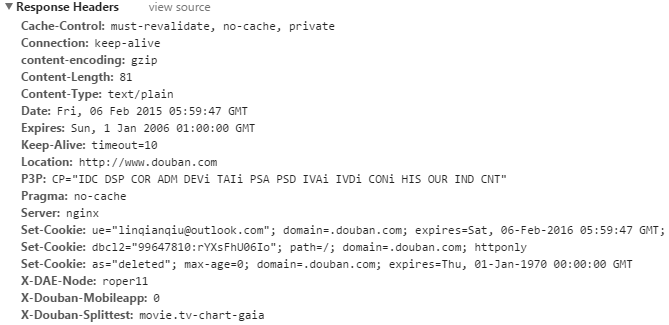
http请求截图如下:

还请前端高手指点迷津
PS : 我不是专业写前端的,如果有错误还请各位多多包涵。
回答:
使用了P3P协议突破跨域

如何利用P3P实现跨域
关于p3p 简洁策略,以及浏览器的支持情况
回答:
表单post从来没有跨域的概念
只有AJAX(XMLHttpRequest)才会被同源策略限制
回答:
1.psp3实现跨域:修正一下整个页面刷新没有跨域的问题(非ajax)
2.而且配合Access-Control-Allow-Methods: "PUT, GET, POST, DELETE, HEAD, PATCH" 就可以不只是get请求了
以上是 【Web前端问题】豆瓣跨协议登录实现原理? 的全部内容, 来源链接: utcz.com/a/137786.html







