【Web前端问题】jquery mouseover ,mousemove 改为mouseenter,mouseleave后 小窗口仍然抖动
按网友说的mouseover改为mouseenter等 仍然小窗口闪现
js
$('.icon-info').on('mouseenter', function(){ var $tr = $(this).parents('tr');
var top = Math.max($tr.offset().top, 10);
var left = Math.max($tr.offset().left,10);
var courseName = $tr.find('td:nth-child(2)').text();
courseName="aa"
$('#popover-user dd').text(courseName)
var height= Math.max($('#popover-user').height(),10);
$('#popover-user').css('top',top-height).css('left',left-12).addClass('ready');
});
$('.icon-info').on('mouseleave', function(){
$('#popover-user').removeClass('ready');
});代码
html
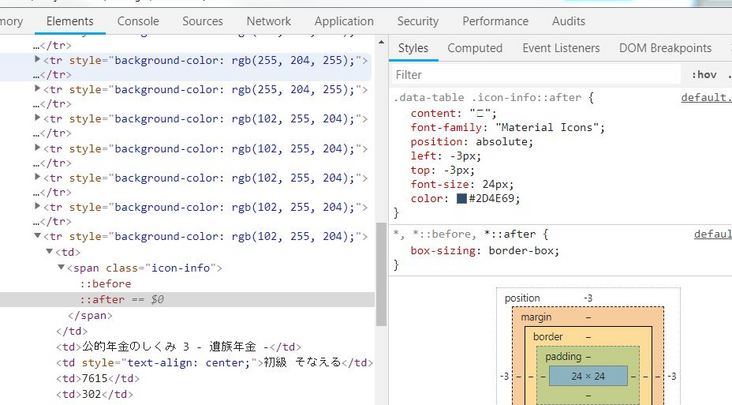
<span class="icon-info"></span>
因为图标是通过css 生成的,鼠标箭头放到图标上就会不显示,请问大牛这个如何解决?
回答:
还是国内大神多啊,终于找到了解决方案。
pointer-events: none
回答:
你可以把你的最终效果截图出来,这样大家更容易理解些。也能较快的给你方案
以上是 【Web前端问题】jquery mouseover ,mousemove 改为mouseenter,mouseleave后 小窗口仍然抖动 的全部内容, 来源链接: utcz.com/a/137500.html







