【Web前端问题】怎么使用jQuery来实现下图中的二级联动啦?
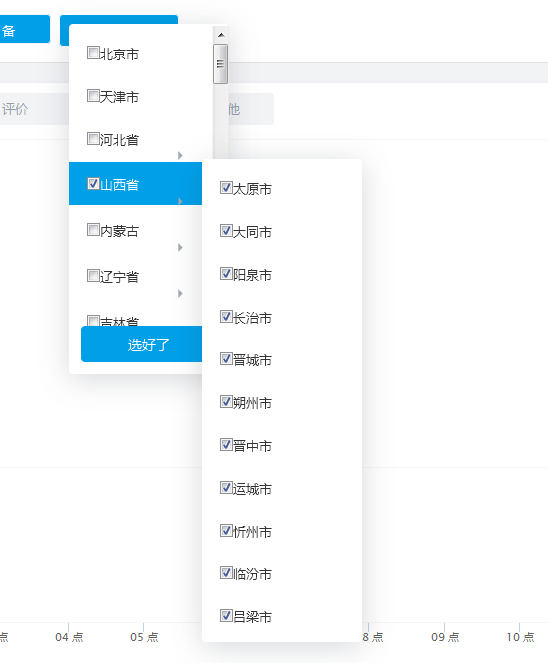
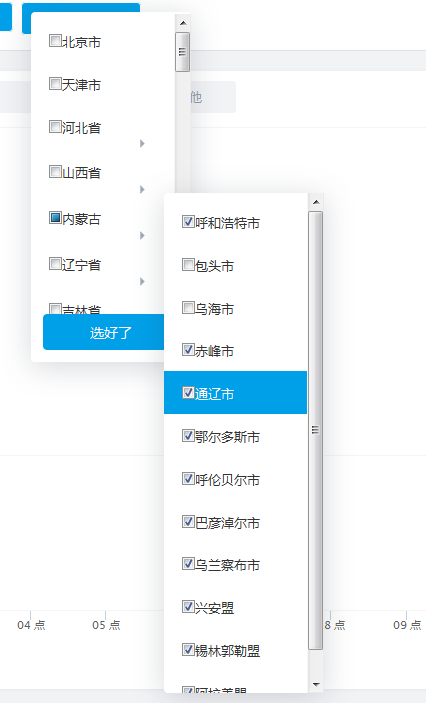
想用jQuery实现下图中的功能,勾选省可以全部选中市,市也可以根据需要是否选中,做了很久就卡住了,求大神指点:

回答:
LZ你也不说卡在哪里?让我们怎么提个人看法呢?
需要的数据
存放省的数组:provinceList:[{},{}...]
存放市的数组:cityList:[{},{}...]
当前选中的省:currentProvince:{id:proviceId,name:proviceName,...}
当前选中的市:currentCities: [{},{},]
所需要的方法
//省被点击了 function onProviceClick(e){
if(如果是点击的同一个省){
//你重复点击了
}else{
//取消之前选中的省
//清空之前选中的市
//获取当前选中的省
//根据当前的省找到当前的省对应的市
getCityByProvice(proviceId)
//对市进行处理
//更新dom
}
}
//根据省Id获取对应的市
function getCityByProvice(proviceId){
//todo.....
return cities;
}
//选中城市
function selectCity(city){
//currentCities.push(city);
}
//取消选中的城市
function disSelectCity(city){
//todo....
}
//城市全选
function selectAll(){
}
//清空
function disSelectAll(){
}
我这也就举个栗子;楼主倒是在哪卡住了呢!!!
以上是 【Web前端问题】怎么使用jQuery来实现下图中的二级联动啦? 的全部内容, 来源链接: utcz.com/a/137473.html









