【Web前端问题】分页问题 关于触发请求问题
- 这两天在做一个分页,分页效果是做出来了,但是在获取数据的时候有点小问题,希望大家能帮忙解决下
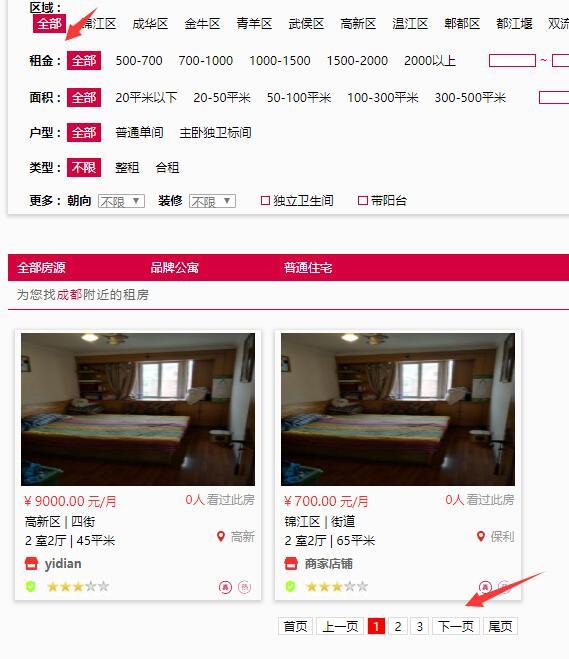
2.1 首先进入这个页面 获取了全部区域的房源 分页也是对的 只有3页,上一页下一页也是没有问题的

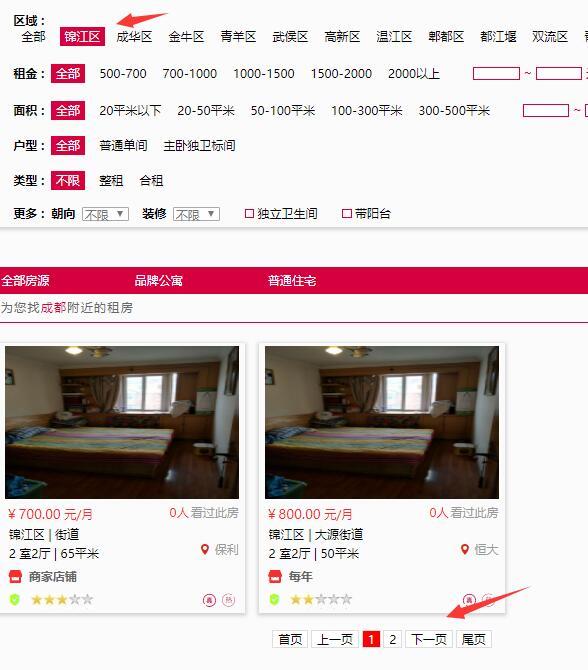
2.2 然后我点击锦江区 出现锦江区的房源 数据也是对的 只有两页, 但是 问题就来了!!
我点击下一页的时候 触发了2次请求 一次是全部区域中的分页请求 一次是当前锦江区的分页请求, 然后内容上则是显示了 全部区域的房源信息. 它把锦江区的房源信息给覆盖掉了。

- 请问大家这是什么情况,该如何解决呢
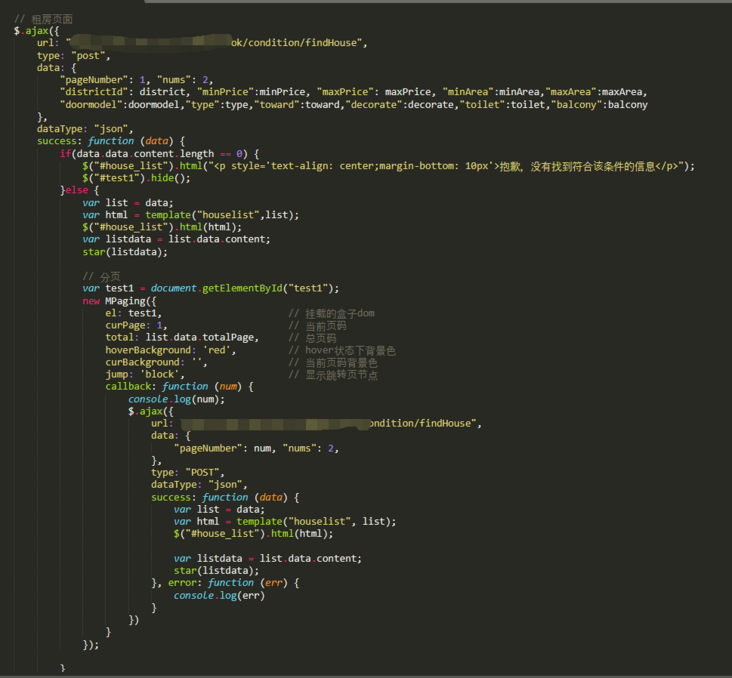
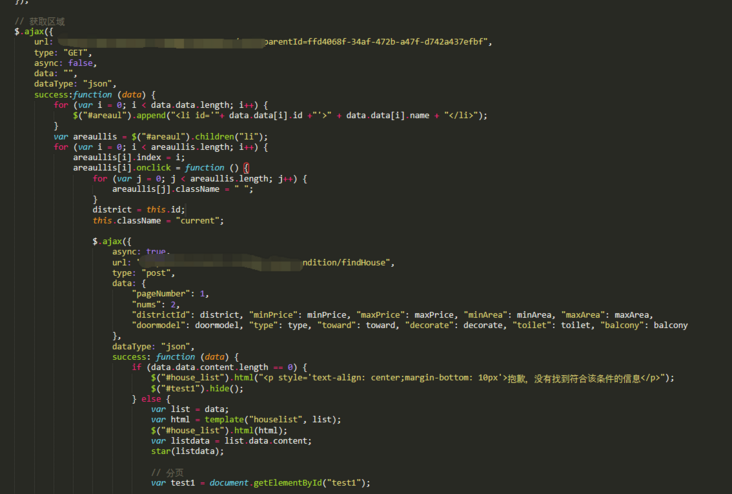
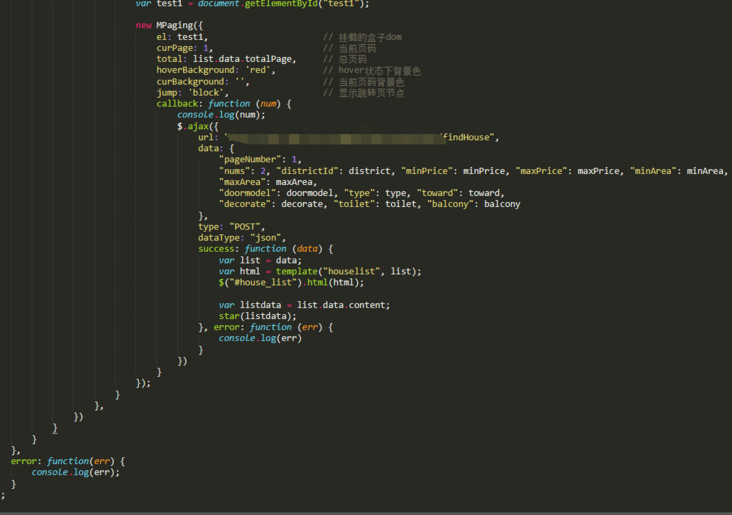
- 代码 请大家看下哪里的问题
这个默认的 所有的区域的房源信息

这个是获取区域 然后点击不同的区域获取房源信息


回答:
我没有仔细看代码,但判断该问题是出现在你分页(下一页、上一页)标签绑定上,或者逻辑上。
按理这样的分页代码服务器端只返回当前页数据和总页数信息,当前页信息啊。
你追踪一下你的请求过程。
其实获取区域的和获取整个的没有什么区别,只是致一些条件开关而已。
其实楼主犯错的原因就是数据和视图耦合太深,从而整个流程逻辑就不清晰了。
如果我设计类似应用,大概是这样的
- 数据统一由服务器提供,返回信息里包括了过滤条件方面的信息和具体数据
- 统一由一组状态参数来接收(反馈)数据过滤状态
- 向服务器请求数据时总是根据状态参数来设置过滤条件
- 数据获取后根据数据信息更新状态参数并更新视图
- 页面切换处理统一触发
相应伪代码表示(注意只有一个这样的处理,其他的处理封装到getData函数中和success方法中。)
dataConfig={ // 系列状态数据,标识过滤条件等...
}
...
$.ajax{
url:"具体请求地址"
type:"post",
data: getData(),// 这里的getData统一处理页面交互获得的状态数据 dataConfig
dataType:"json",
success:function(serverData){
// 这里至少应该包括根据serverData处理 状态数据和相应显示情况。
// 根据返回serverData数据处理页面显示,特别是切换部分情况
}
}
回答:
分页代码可否上一下,这样看不出来呀亲,,,
回答:
不要沉啊
回答:
触发了两次请求,就应该是两次请求么,还是多触发了一次
以上是 【Web前端问题】分页问题 关于触发请求问题 的全部内容, 来源链接: utcz.com/a/137270.html