【Web前端问题】vue中用++运算符修改props值与+1修改props的区别?代码如下:
在学习vue过程中,遇到如下问题,望道友帮帮忙。
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>中央事件bus</title>
</head>
<body>
<div id="app">
<div>{{coun}}</div>
<addbtn :count="coun"></addbtn>
<subbtn :count="coun"></subbtn>
</div>
<script src="./vue.js"></script>
<script>
var busVM = new Vue();
var vm = new Vue({
el:"#app",
data:{
coun:0
},
components:{
'addbtn':{
template:`<button @click="addcount">+</button>`,
props:["count"],
methods:{
addcount(){
busVM.$emit("changeCount",++this.count);
}
}
},
'subbtn':{
template:`<button @click="subcount">-</button>`,
props:["count"],
methods:{
subcount(){
busVM.$emit("changeCount",this.count-1);
}
}
}
},
mounted:function(){
busVM.$on("changeCount",function(val){
this.coun = val
}.bind(this))
}
});
</script>
</body>
</html>

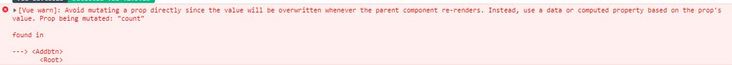
在子组件中用++修改时会报如上错误,而用+1就不会,为什么呢?
回答:
报错信息很直接呀,说的是你压根就不应该在子组件里修改prop,因为它们反正都会被父组件覆盖掉。以vue的实现原理来看,没有必要地修改状态会拖累性能。
vue认为这种行为是新手常出现的bug,所以报警告。要是知道自己在干什么的话,可以不管。
以上是 【Web前端问题】vue中用++运算符修改props值与+1修改props的区别?代码如下: 的全部内容, 来源链接: utcz.com/a/137203.html









