【Web前端问题】nodejs如何看代码的属性,编辑器没有提示功能
本人初学nodeJS,有几个问题想请教大家
1:我在开发express的时候,连接Mysql数据库时,代码如下
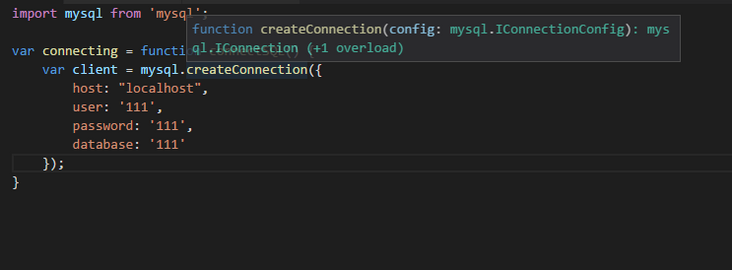
var connecting = function connectSQL() { var client = mysql.createConnection(
{
host:"localhost",
user : '111',
password : '111',
database : '111'
}
);
但是以上这段代码中的host,user ,password,database属性值,代码编辑器没有任何提醒,需要完全手动输入,我根本就不知道这个对象有什么属性,即使深入代码能看到属性值,这样开发效率也太低了,每次都深入代码去看到底定义了几个属性;
因为之前题主是java开发,java对象有属性值,代码自动会提示这个对象有多少属性,然后让我选择,这样开发效率大大提高,不需要每次去深入代码看到底层提供了那些属性值
请问有经验的JS开发者,能否告诉我如何可以不定位代码,让编辑器自动根据关联的JS文件,像开发JAVA一样给我提示呢
致经验丰富的JS程序员
回答:
这个没有办法,js是弱类型的,ide支持本来就不好的,建议可以考虑使用typescript,js的超集,可以满足题主的需求
回答:
需要有d.ts文件才可以的,我使用的是 VS code ,可以支持提示。
以上是 【Web前端问题】nodejs如何看代码的属性,编辑器没有提示功能 的全部内容, 来源链接: utcz.com/a/137179.html









