【Web前端问题】怎样快速找出一个 dom 绑定了哪些 js 事件?
如题,一个按钮,点击后触发 js 事件,但是不知道具体的事件 js 代码在哪里,想快速定位到代码,有什么好方法吗?
回答:
如果是原生的 addEventListener 绑定的事件,请参考 @runner_sam 的答案
如果是 jQuery 绑定的事件, Chrome 使用 jQuery Audit 插件, Firefox 使用 FireQuery 插件
别的 JS 库应该也有类似的浏览器插件
如果是别的什么浏览器什么的,那就用 @theo 提到的 Visual Event 吧……
回答:
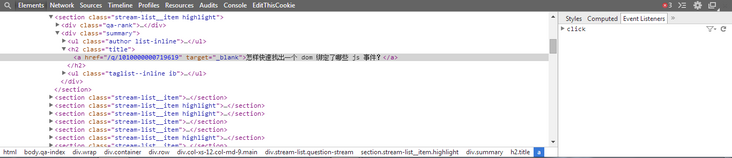
这是在chrome下 看截图右边的 Event Listener firefox雷同
回答:
Firefox下的Firebug或者Chrome的开发人员工具在选取一个DOM节点的时候,右边都有可以查看事件的选项卡。
不过之前用Chrome的时候,如果网页的js代码使用了jQuery的话,DOM节点绑定的事件的代码只到jQuery的时间代理代码,Firebug则是可以识别出实际的代码的,不知道现在怎么样了。
回答:
可以考虑使用:
Visual Event
回答:
如果查看绑定的jQuery事件,Chrome还有一个叫jQuery Debugger的,也不错,还可以手动触发绑定的事件。
以上是 【Web前端问题】怎样快速找出一个 dom 绑定了哪些 js 事件? 的全部内容, 来源链接: utcz.com/a/137168.html









