【Web前端问题】为什么element.style打印出的对象中的transform有值,而打印出来的transform没值?
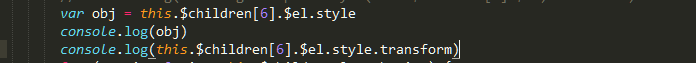
代码:

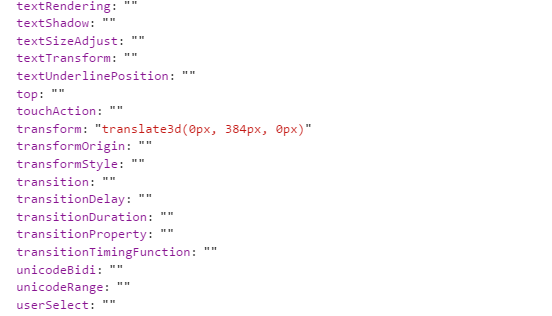
输出结果:

为什么打印出来obj中的transform属性值很正常(如下图)

而第二行Console.log的值为0px 0px 0px?
已经尝试过答友的
console.log(window.getComputedStyle(this.$children[6].$el)['transform'])但是打印出来的值是matrix[1,0,0,1,0,0],并不是我想要的答案.
回答:
可能是vue渲染流程的关系, console.log打印出来的值如果是对象, 属性值会因为动态引用的关系和直接打印出来的不同,直接打印出来的是当时的,打印对象的显示的是最终的(包括异步执行事件流完成)
回答:
el.style对象应用于在特定元素上设置样式,使用getComputedStyle方法获取样式属性值。
例如:
getComputedStyle(document.querySelector('.model'))['transform']以上是 【Web前端问题】为什么element.style打印出的对象中的transform有值,而打印出来的transform没值? 的全部内容, 来源链接: utcz.com/a/136999.html









