【Web前端问题】Nodejs中request如何扒取一个网站所有的图片,不使用img标签的src属性...
fort(var i ; i < xx.leng; i++){request('http://www.onemuppet.se/games/tinydudes/images/endofarcade-sheet2.png').pipe(fs.createWriteStream('1.png'));
}
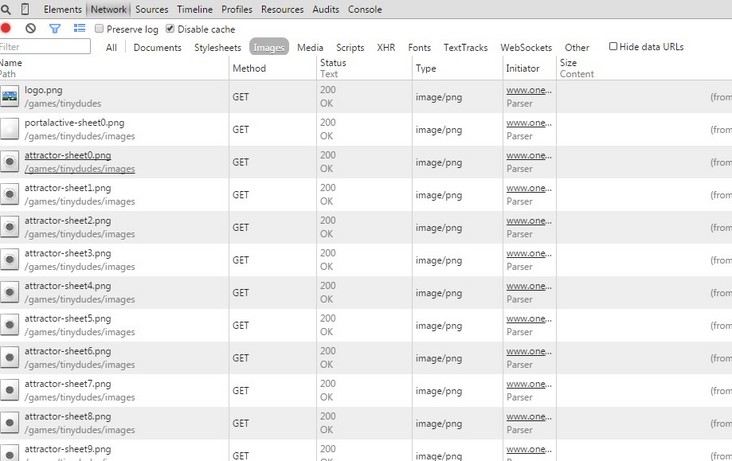
我是想通过循环,把所有如下图片都拿下来的,但是文件名不知如何匹配,注意我这里并不是想要通过Dom里面img的src属性获取,我想要拿到所有图片的request URL列表或者其他,不知道到大家有没有好的建议...

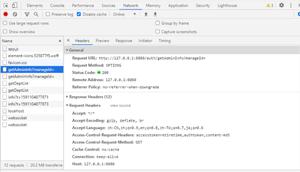
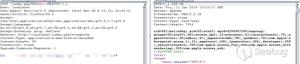
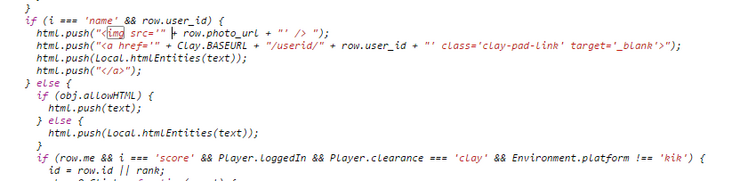
@王铁手 介于你的问题,我看了下源码,貌似它是这么写的e

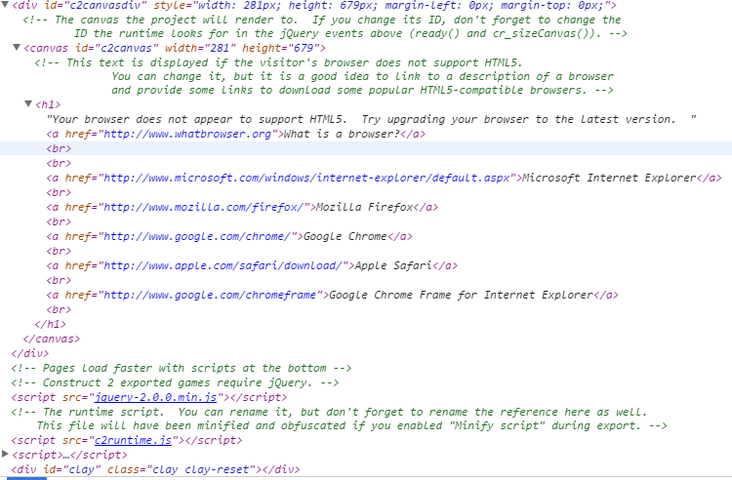
dom如下

回答:
问题已经解决,因为目标网站图片是离线缓存的,所有图片名已经存入一个缓存清单(cache manifest),所以我根据清单拿到了缓存列表 :),http://www.onemuppet.se/games/tinydudes/offline.appcache,接下来我只需要正则去拿到所有的图片名!
回答:
好像不可以吧。DOM 不解析 浏览器怎么知道要请求哪些图片?
以上是 【Web前端问题】Nodejs中request如何扒取一个网站所有的图片,不使用img标签的src属性... 的全部内容, 来源链接: utcz.com/a/136957.html