【Web前端问题】关于JQ TABS的问题,请前辈们指导。
前辈们晚上好,小弟第一次用JQ写代码,但是出了点问题,自己不太理解,望前辈们不吝赐教
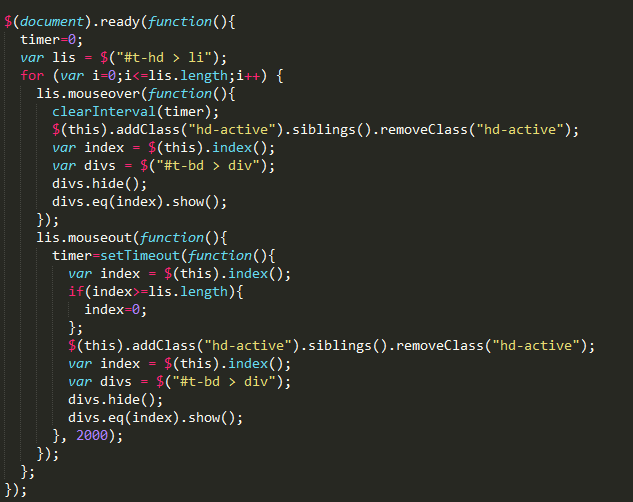
我写了一个自动的TABS,但mouseout部分无法正常运作。只有mouseover有效果。
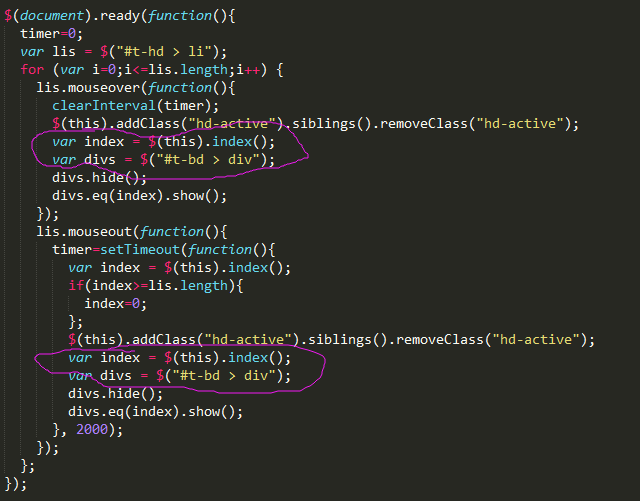
然后画圈的两个,为什么只能写在mouseover 跟 mouseout里面?写在外面会没有效果?

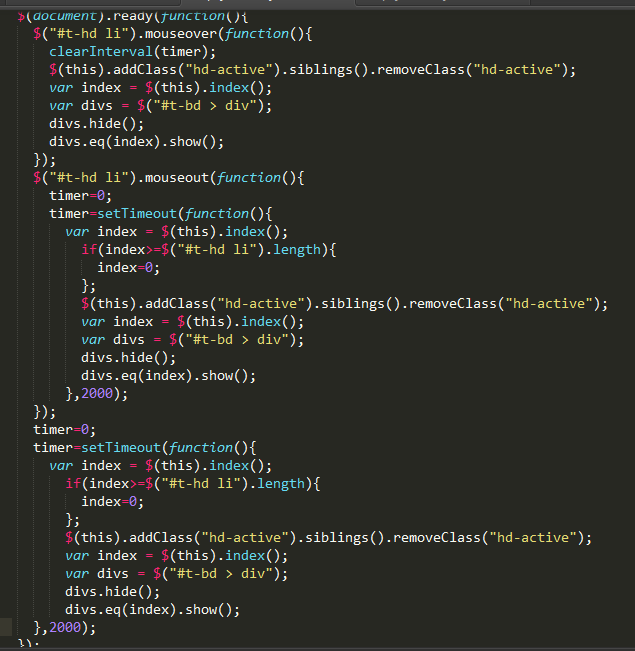
这是我去掉for循环之后,但是还是不执行,也不报错
回答:
这有必要用for循环吗,把for循环去掉先
更新:
$(document).ready(function () { var $lis = $("#t-hd").find("li");
var $divs = $("#t-bd").find("div");
var lisLength = $lis.length;
var timer = 0;
var intervalInit = 0;
$lis.mouseover(function () {
clearInterval(timer);
$(this).addClass("hd-active").siblings().removeClass("hd-active");
var index = $(this).index();
$divs.hide();
$divs.eq(index).show();
}).mouseout(function () {
timer = 0;
var that = this;
timer = setTimeout(function () {
var index = $(that).index();
if (index >= lisLength) {
index = 0;
}
$(that).addClass("hd-active").siblings().removeClass("hd-active");
$divs.hide().eq(index).show();
}, 2000);
});
timer = setInterval(function () {
intervalInit = intervalInit % lisLength;
$(this).addClass("hd-active").siblings().removeClass("hd-active");
$divs.hide().eq(intervalInit).show();
intervalInit++;
}, 2000);
});
不晓得是不是你想要的,mouseover / mouseout内部的逻辑你得自己确定下
回答:
很明显你还没弄清jQuery的用法在这里乱写
以上是 【Web前端问题】关于JQ TABS的问题,请前辈们指导。 的全部内容, 来源链接: utcz.com/a/136823.html







