【Web前端问题】vue 项目内存溢出
场景:我在做vue2.0 webpack3.0 热更新时偶尔会出现 内存溢出的情况
网上各种找方法原因,最后给了这样的方案在pakage.json 增加 : node --max_old_space_size=4096 build/build.js(加了 也没啥用)
还有另外一种插件,扩大内存,(指标不治本)
我不能明白为什么这个问题为什么会一直出现 求大佬解释
回答:
应该是你的代码问题,比如写了死循环之类的,扩大内存没用。
回答:
自己写的代码问题,看看是不是写了循环变量索引指向的操作
回答:
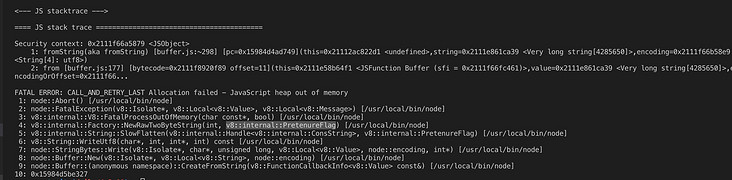
你的工程里有什么超大的文件,还是目录很深,buffer.js就是nodejs专门做二进制文件缓存的,热更新肯定是实时读取文件,内存溢出的话我考虑就这俩原因
回答:
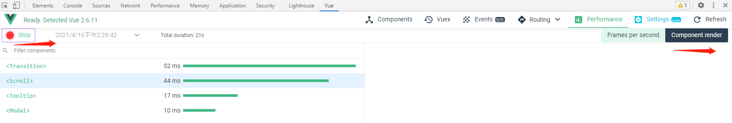
今天遇到导航频繁切换加载组件,360急速浏览器内存溢出,把定时器,window.onresize,等全局变量destroy时释放,把data中定义的一些较大的变量也在destroy时清空,通过设置禁止缓存:meta,请求,url绑定变量等,还可通过vue工具排查页面组件的性能进行改善:
以上是 【Web前端问题】vue 项目内存溢出 的全部内容, 来源链接: utcz.com/a/136809.html









