【Web前端问题】jquery bind
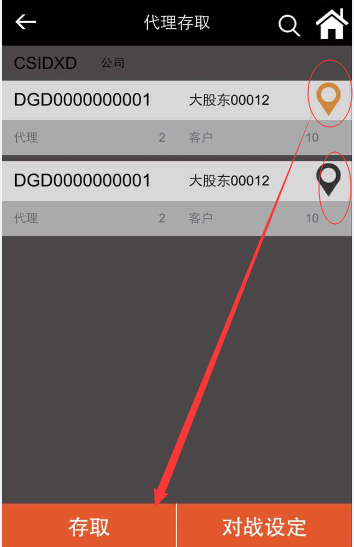
我想实现下面图片的效果用这个布局,当点击右边那个图标<span class="tabsel"></span>的时候,弹出footer里面的东西会停留三秒钟,停留期间其它的<span class="tabsel"></span>是点不了,(因为点其它的就会形成互抢一个footer,这是公司的一个项目,他们没要求要怎么,这是我认为的,这样用代码要怎么实现,我的js比较弱,不知道如何实现)
<section class="warp_1">
<dl>
<dt>
<ol>
<li>DGD0000000001</li>
<li>大股东00012</li>
<li><span class="tabsel"></span></li>
</ol>
</dt>
<dd>
<ol>
<li><span>代理</span><span>2</span></li>
<li>客户</li>
<li>10</li>
</ol>
</dd>
</dl>
<dl>
<dt>
<ol>
<li>DGD0000000001</li>
<li>大股东00012</li>
<li><span class="tabsel"></span></li>
</ol>
</dt>
<dd>
<ol>
<li><span>代理</span><span>2</span></li>
<li>客户</li>
<li>10</li>
</ol>
</dd>
</dl>
</section>
<footer>
<ol>
<li>存取</li><li>对战设定</li>
</ol>
</footer>

回答:
一个flag标志
var flag = false;// ...
if (!flag) {
flag = true;
// ... 弹层的逻辑
setTimeout(function() {
flag = false;
}, 3000);
}
回答:
就是说只要footer是可见的时候,那个图标就不能点是吧? 可以在点图标的时候判断footer的状态, 是显示出来的 则return false; 否则 让footer 显示出来
以上是 【Web前端问题】jquery bind 的全部内容, 来源链接: utcz.com/a/136738.html





