【Web前端问题】用vuetify的from表单验证,在不输入内容的情况下触发重置表单,为什么data里面的值会变成undefined?
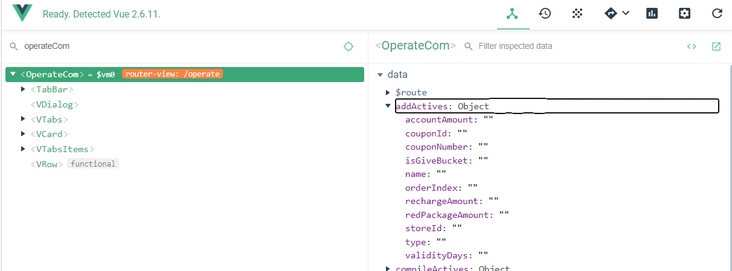
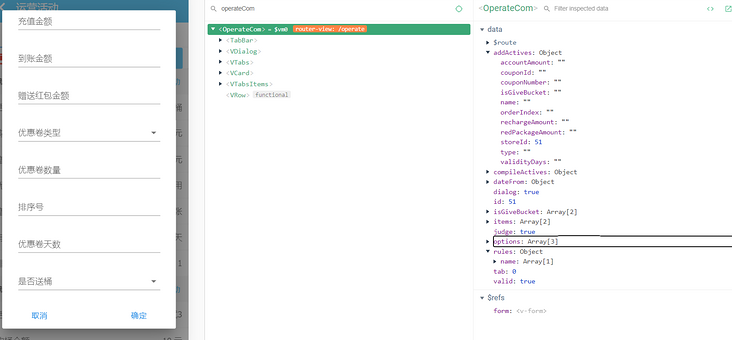
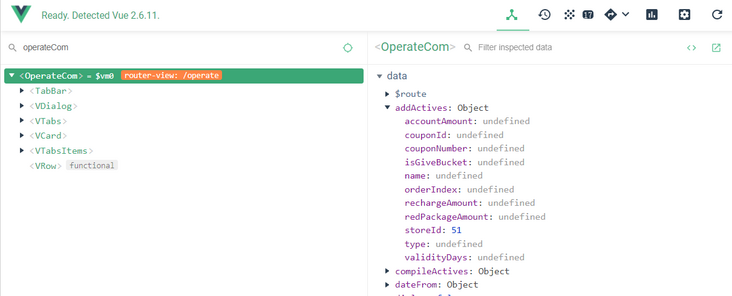
\#\#\# 用vuetify V-from表单验证的时候,表单上的值和data里面的数据是双向绑定。当我点击取消按钮触发this.$refs.form.reset();data里面和from表单双向绑定的值变成了undefined。



\#\#\# 问题出现的环境背景及自己尝试过哪些方法
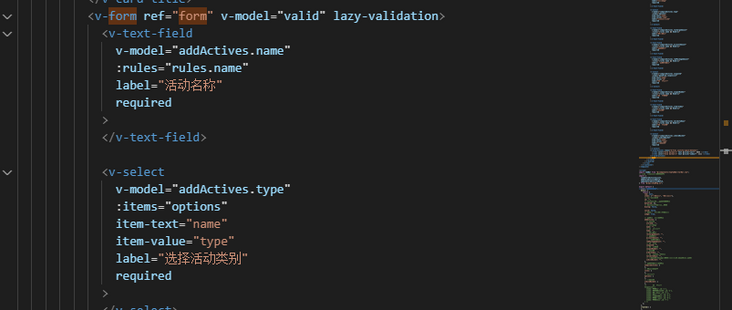
\#\#\# 相关代码
粘贴代码文本(请勿用截图)
\#\#\#
以上是 【Web前端问题】用vuetify的from表单验证,在不输入内容的情况下触发重置表单,为什么data里面的值会变成undefined? 的全部内容, 来源链接: utcz.com/a/136420.html








