【Web前端问题】vue加载图片有时候失败


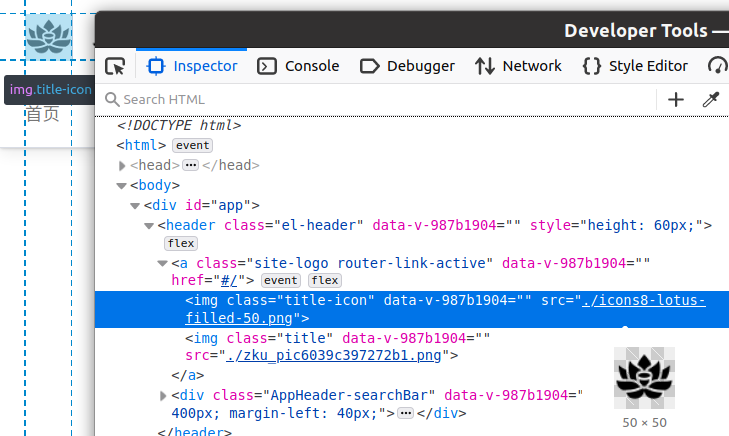
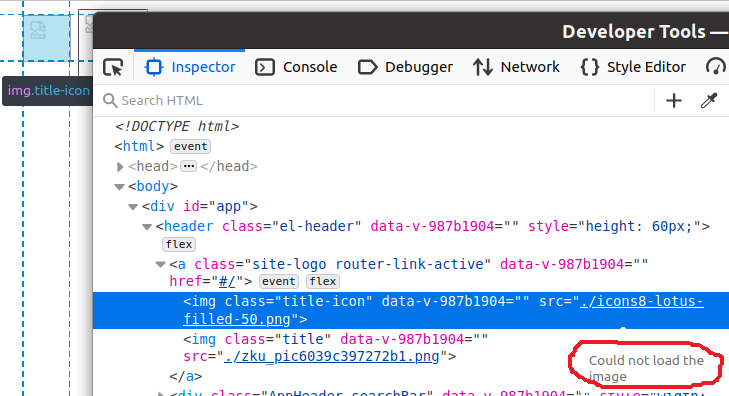
网页header上的图片,第一次可以加载成功,但是做一些页面切换之后,回退到上一个界面后有可能图片加载失败,刷新后可以恢复正常,这到底该从哪里找原因
更新:我好像找到原因了,每次都是跳入一个有v-html的页面之后再返回上一个页面后图片就无法显示了
先简单说一下我的服务器端和客户端介绍:
app: localhost:8080
server: 127.0.0.1:3001
那个带有v-html的页面会加载server端127.0.0.1:3001的html到v-html,加载成功后v-html里面会有一个base标签,它指向https://localhost:3001,这时A...
虽然知道了原因,请问大家,这种方式该如何操作才能正常啊
以上是 【Web前端问题】vue加载图片有时候失败 的全部内容, 来源链接: utcz.com/a/136408.html


