【Web前端问题】安卓微信全屏播放完视频后,播放窗口浮动于页面上
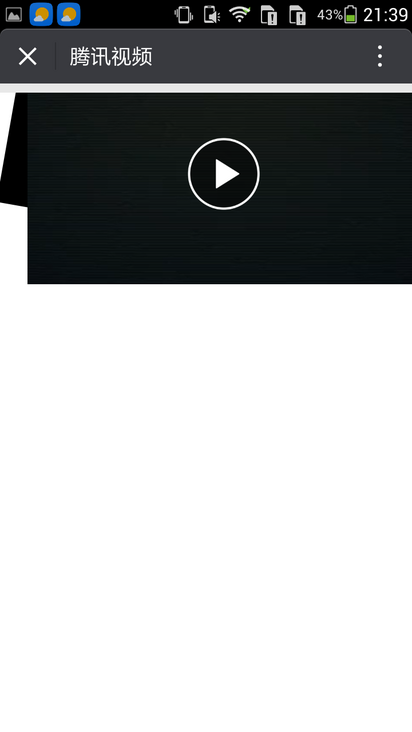
页面上有一个旋转的视频窗口。安卓默认全屏播放(这个好像也没法解决,只有腾讯qq域名的视频是可以小窗播放的)。播放返回后,出现一个视频浮窗于页面上,视频变为未旋转状态。
测试代码如下:
<!DOCTYPE html><html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta charset="utf-8" />
<meta name="robots" content="all" />
<meta name="Copyright" content="TENCNET" />
<meta name="author" content="Tencent-TGideas" />
<meta name="robots" content="noindex,nofollow">
<title>腾讯视频</title>
<style>
.video{width: 480px;height: 360px;display: block;transform:rotate(10deg);}
</style>
</head>
<body>
<div id="mod_player" class="video">
<iframe allowfullscreen="" frameborder="0" height="295px" src="http://v.qq.com/iframe/player.html?vid=p03050mtu6a&tiny=0&auto=0" width="525px"></iframe>
</div>
</body>
</html><!--[if !IE]>|xGv00|38ac17f6706b8e4c5f0a6767decf7ad9<![endif]-->
图片依次是 未播放的样子、播放退出全屏后的样子(有一黑框浮于页面)。请问是否有方法从js层面解决此问题?


以上是 【Web前端问题】安卓微信全屏播放完视频后,播放窗口浮动于页面上 的全部内容, 来源链接: utcz.com/a/136281.html







