【Web前端问题】js 怎样能随意操作file对象的属性
js 怎样能随意操作file对象的属性
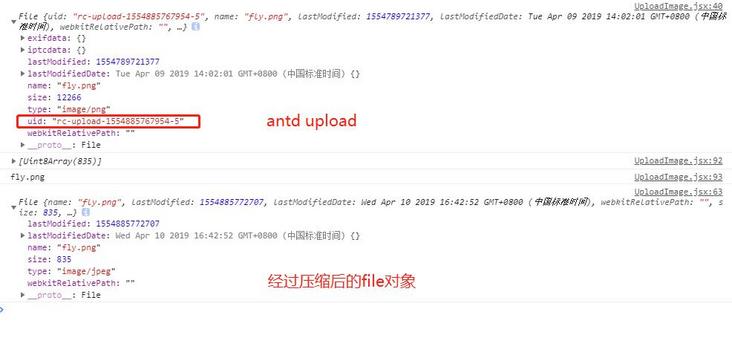
在使用antd 的 upload 组件的时候 这时候要求需要把上传的文件进行压缩 然后上传至后端 采用 antd 的 beforeUpload 方法 返回 promise reslove 中把压缩好的文件发送 
经过对比发现未压缩前upload的file中有一个uid的标识但是采用压缩好的文件对象时uid没有 导致整体上传错误而
压缩采用lrz库进行压缩把file对象压缩变成base64
dataURLtoFile=(dataurl, filename)=> {//将base64转换为文件 var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
console.log([u8arr])
console.log(filename)
return new File([u8arr], filename, {type:mime});
}
用这个函数把base64转换成file
通过翻看element的源码和rc-upload的源码 但是并没有发现在那个方法里面添加了uid的属性 请各位老哥指点
回答:
antd上传依赖的是rc-upload, 他的这个uid对你使用是没什么影响的, 是为了标示某个文件, 方便后续的定位处理, 比如abort这种终止就靠uid去找
源码里面都有的
https://github.com/react-comp...
uploadFiles = (files) => { const postFiles = Array.prototype.slice.call(files);
postFiles
.map(file => {
`file.uid = getUid()`;
return file;
})
.forEach(file => {
this.upload(file, postFiles);
});
};
getUid是一个产生uid的函数
回答:
你上传前的也不是 base64,是个对象!
回答:
我刚刚也遇到这个问题了,还不知道怎么解决
十分钟后:解决了
就是给新的 file 对象 添加和它一样的 uid :newFile['uid'] = file.uid
回答:
请问你的问题解决了吗?我也遇到了相同的问题
以上是 【Web前端问题】js 怎样能随意操作file对象的属性 的全部内容, 来源链接: utcz.com/a/135354.html