【Web前端问题】vue.js 如何获取某个组件实例?
自定义了一个组件Vue.component('combo', {..}),然后在某处模板中用到了<combo id="xxx"></combo>
有方法能直接获取到这个combo的vue实例吗?
例如dojo里有dijit.byId
extjs里有Ext.ComponentQuery
jquery里有选择器
回答:
<combo v-ref:combo> </combo>console.log(this.$refs.combo)
vuejs.org/api/" rel="nofollow">http://vuejs.org/api/
回答:
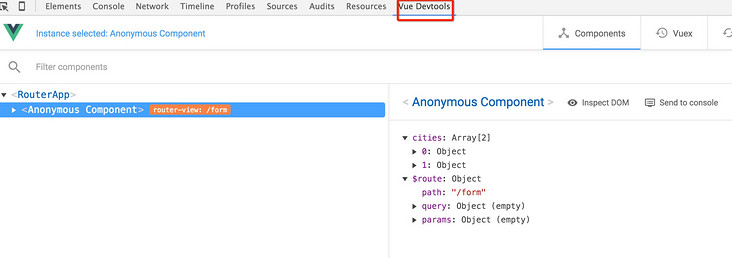
发现vue devtools完美解决我的问题。。
回答:
回答:
可以使用$children $parent 根据结构区访问,但是这样子不太好.只是可以......
回答:
vue devtools扩展
element中点选组件对应的dom, 然后访问window.$0.__vue__
把根的Vue对象暴露到window,使用window.App.$children属性
定义组件的时候直接把各个组件暴露到window上面,用name来区分
以上是 【Web前端问题】vue.js 如何获取某个组件实例? 的全部内容, 来源链接: utcz.com/a/135255.html









