【Web前端问题】关于JavaScript中()以及,的使用
我看到了一个JavaScript的练习题,讲的是this的用法,题目如下
var a = 10;var foo = {
a: 20,
bar: function() {
var a = 30;
return this.a;
}
undefined
}
/*立即执行函数*/
console.log((foo.bar)()) // 20
/*为函数重新赋值,并将上下问替换为全局*/
console.log((foo.bar = foo.bar)()) // 10
/*这个我不太理解*/
console.log((foo.bar, foo.bar)()) // 10
经过实验,(null, foo.bar)()返回的也是10,这个原理我实在不太懂了,关于,运算符我只知道类似var a,b,c = 10// a:undefined, b:undefined, c = 10这样的情况。
回答:
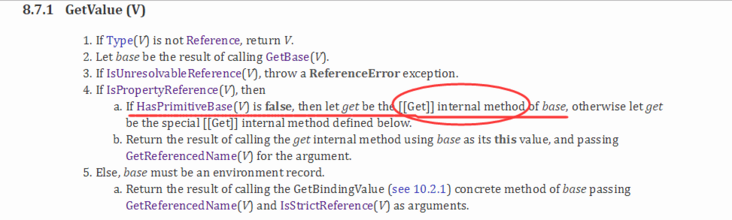
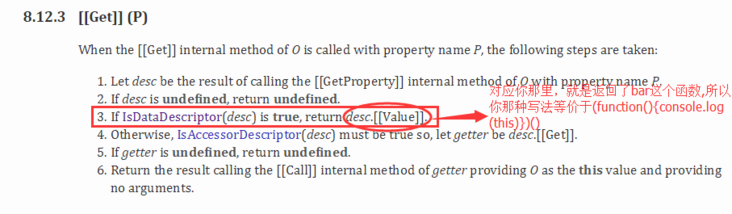
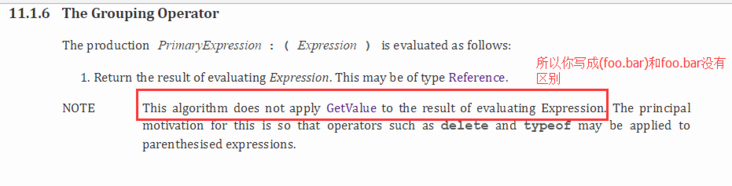
前几天在群里回答过差不多一样的问题,这里直接贴图了。




回答:

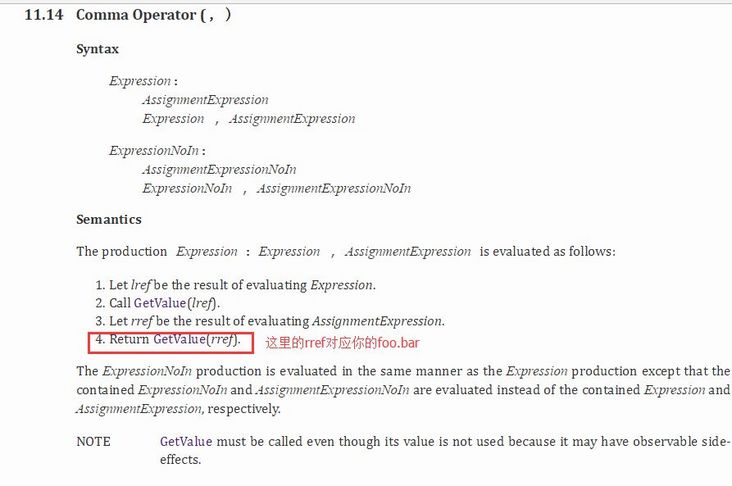
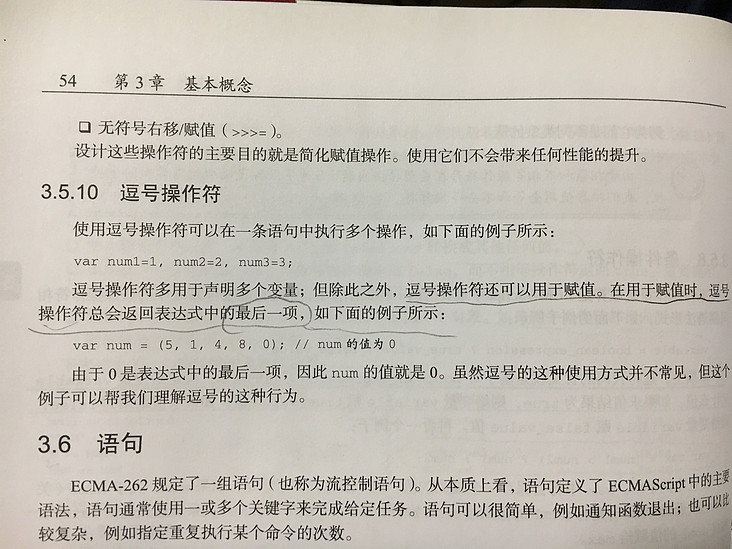
这是对于逗号操作符的一些补充
以上是 【Web前端问题】关于JavaScript中()以及,的使用 的全部内容, 来源链接: utcz.com/a/135246.html









