【Web前端问题】京东 点更多下拉全部。、点收起返回起始状态。
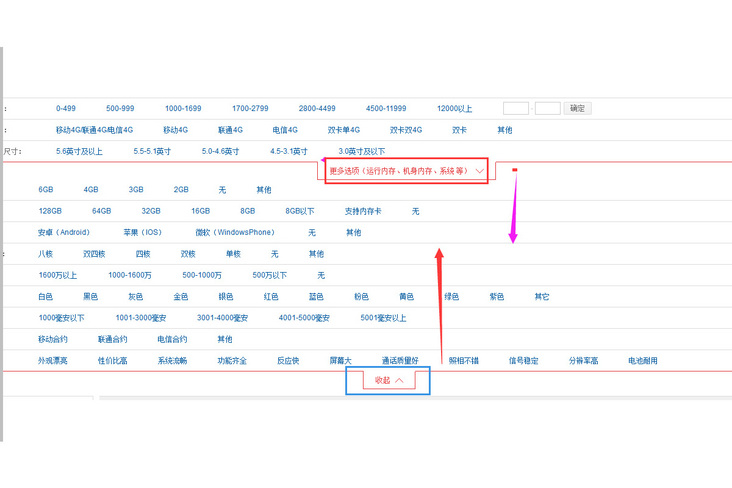
京东 点更多下拉全部。、点收起返回起始状态。如图所示:
回答:
其实这就是两个按钮的点击事件,你可以用slideUp/slideDown
回答:
div的显示与隐藏。点击a标签,下拉的div.show(),并且给更多哪里加个样式$('a').addClass('xiala'),点击收起的时候再隐藏这个div。或者有其他很多动态的方法,fadeIn()/fadeOut()等等。
回答:
首先把那一块隐藏(display:none);
然后点击展开的时候show()或者slideDown();
点击收起的时候hide()或者slideUp();
以上是 【Web前端问题】京东 点更多下拉全部。、点收起返回起始状态。 的全部内容, 来源链接: utcz.com/a/134919.html







