【Web前端问题】javascript 正则 获取 引号内内容
有字符串abc"xxx","yyy"def,用javascript正则如何获取xxx和yyy?
不能带有引号"。
我自己写了一个:
const reg = /\"(.*?)\"/;reg.exec (abc"xxx","yyy"def);//只能获取第一个xxx
如果去掉正则表达式中的?,则获取xxx","yyy
请问这个正则表达式该如何写?
回答:
因为js不支持先行断言(?<="),所以不好一次性获取成功。那就写个方法,解决问题。不会获取中间的逗号和两边的引号:
function getStr(str) { var result = str.match(/\"\w*\"/g);
return result.map(function(element){
return element.replace(/\"/g, '');
});
}
getStr('abc"xxx","yyy"def');
//["xxx", "yyy"]
回答:
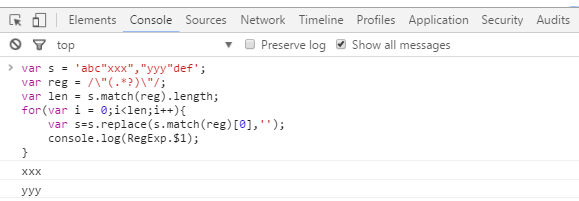
var s = 'abc"xxx","yyy"def';var reg = /\"(.*?)\"/;
var len = s.match(reg).length;
for(var i = 0;i<len;i++){
var s=s.replace(s.match(reg)[0],'');
console.log(RegExp.$1);
}
感觉这样可以哈。
回答:
var str = `abc"xxx","yyy"def`;var reg = /\"(.*?)\"/ig;
console.log(str.match(reg)); // 这个出来的结果带了两个引号,好吧
// 暴力的不带引号的
str.match( /\"(.*?)\"/ig).join('#$#').replace(/"/g,'').split('#$#');
// 再更新,上面那个太暴力了,万一有反引号等就是存在引号的情况就尴尬了,再来个简单点的
str.match( /\"(.*?)\"/ig).map(str => str.substr(1, str.length-2));
来个文档
https://developer.mozilla.org...使用插入语
正则表达式标志
g 全局搜索。
i 不区分大小写搜索。
m 多行搜索。
y 执行“粘性”搜索,匹配从目标字符串的当前位置开始,可以使用y标志。
回答:
目前大多数的回答 获得的都是带引号的,而题主说的是不带引号啊
把所有的回答在console里运行了一遍,@MollyM 答案可行。
效果如下:
回答:
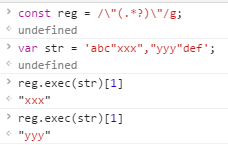
把你写的加个g就行了,没有g的情况下每次搜索都会从头开始,有g的时候正则对象会记录lastIndex属性,从这里往后匹配。

你自己写得就可以。
回答:
一楼的答案很棒,不过我有个小建议,就是别用两次正则,毕竟正则相对于原生函数还是比较耗资源的,
function getStr(str) { var result = str.match(/\"\w*\"/g);
return result.map(function(element){
return element.substring(1 , -1);
});
}
getStr('abc"xxx","yyy"def');
回答:
'abc"xxx","yyy"def'.match(/"w+"/gi).join('').split('"').join('')
这样就OK了,一行完事!
回答:
var aa='abc"xxx","yyy"def'
var bb=aa.replace(/([w ,])+?"(.?)"(w)/g,"$2,").match(/w{3}/g)
回答:
?表示懒惰匹配,去掉使用默认的贪婪匹配,你的问题在于是否全局搜索
以上是 【Web前端问题】javascript 正则 获取 引号内内容 的全部内容, 来源链接: utcz.com/a/134696.html









