【Web前端问题】electron中的a标签怎么用浏览器直接打开而不是在框架窗体内


这是我现在的效果我想要的是直接在浏览器中打开,我只要有href就可以用浏览器打开,代码如下,已成功。但是我在还未获取到href的时候点击a就已经自动跳转出新的窗体了,能不能直接在浏览器中打开?或者在跳转出新窗体前获取到href?
回答:
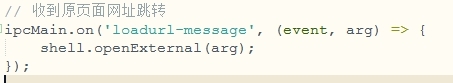
electron 有个模块叫shell, shell.openExternal(YOUR_URL).
electron会自动打开默认的浏览器。
可以把a标签替换成其他的标签,然后使用click事件。shell在renderer端同样可以使用。
回答:
已经解决了,动态添加的a标签数据替换成href="javascript:void(0)",给其附上属性onclick='send('loadurl-message',urls)',其中的urls是数组遍历产生的,因为iframe里的所有a标签都是数据库附带的数据所以这么操作,接下来有新坑:
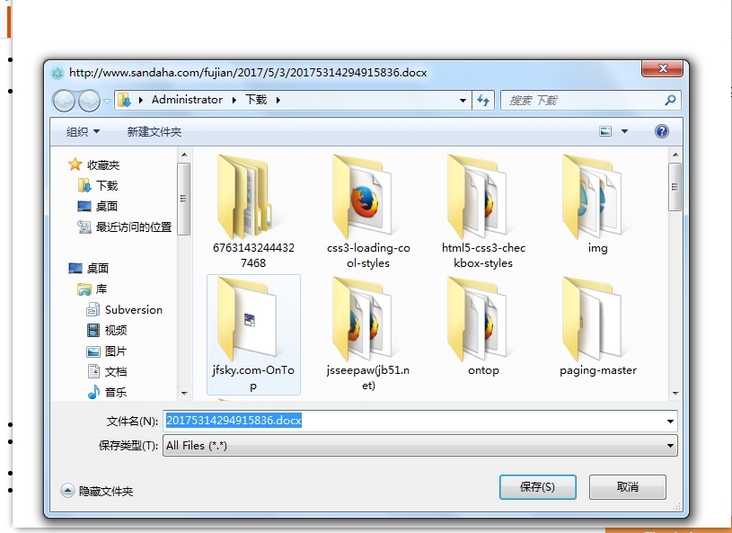
已经可以让动态生成的a在浏览器中打开,但是有的a标签是“下载”文件路径,不可直接在浏览器中打开,所以用原始路径即可,结果发现如下图:
下载窗口后是electron自动生成的空白窗体,有什么办法让其不自动创建?
回答:
vue桌面程序,默认浏览器打开链接是怎么处理的呀?
我直接使用electron进行打包的,没有使用vue-electron框架。
以上是 【Web前端问题】electron中的a标签怎么用浏览器直接打开而不是在框架窗体内 的全部内容, 来源链接: utcz.com/a/134602.html